

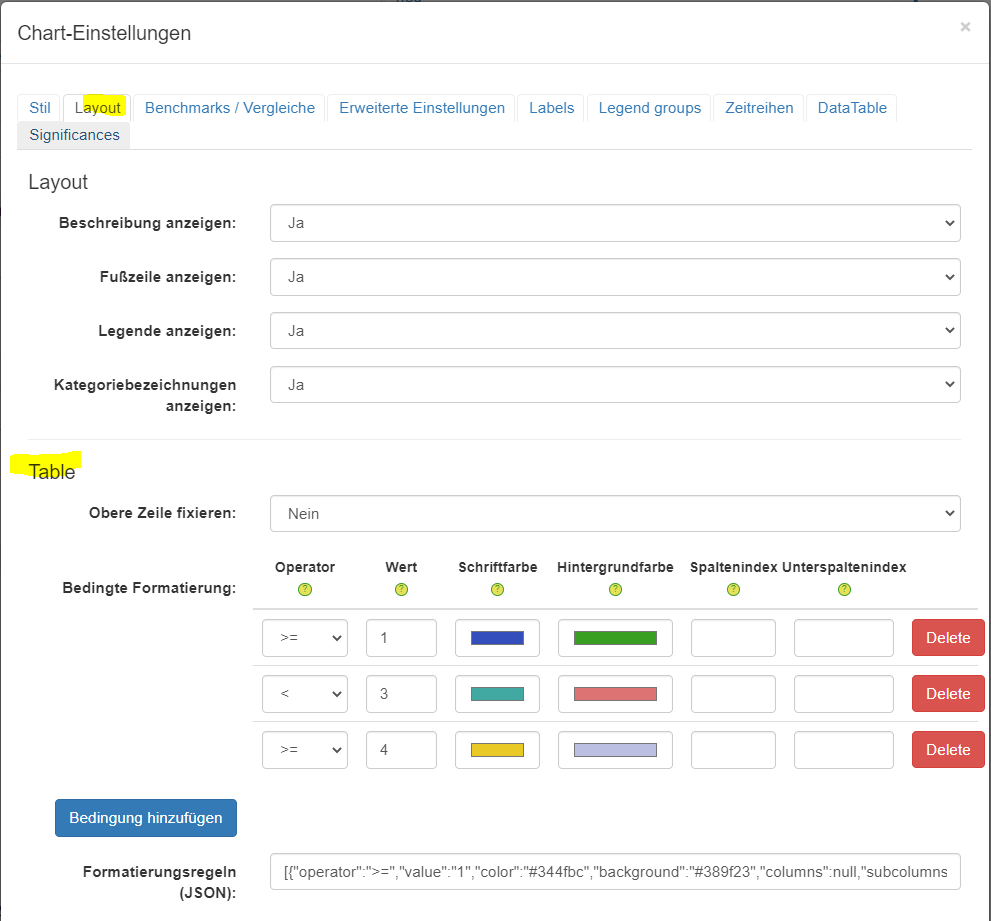
Eine bedingte Formatierung für den Diagrammtyp „Tabelle“ kann man in den Diagrammeinstellungen im Bereich Layout > Table definieren.

Es kann mittels der Parameter „operator“ und „value“ definiert werden, welche Werte die zu formatierenden Zahlen haben. Außerdem kann festgelegt werden, welche Eigenschaft (Hintergrund oder Schrift) in welcher Farbe formatiert werden soll. Optional können Spaltenindexe angegeben werden, wenn die Formatierung nur in bestimmten Spalten angewandt werden soll.
- „operator“:
- =
- <
- >
- <=
- >=
- „value“: Zellenwert
- „color“: hex-Code der Schriftfarbe, z.B. „#55ff55“
- „background“: hex-Code der Hintergrundfarbe „#55ff55“
- „columns“: Index(e) der Spalte(n), die formatiert werden sollen in [ ]
- „subcolumns“: Index(e) der Subspalte(n), die formatiert werden sollen in [ ]
Die Nutzeroberfläche mit Auswahlmenü erstellt eine Formatierungsdefinition im JSON-Format.
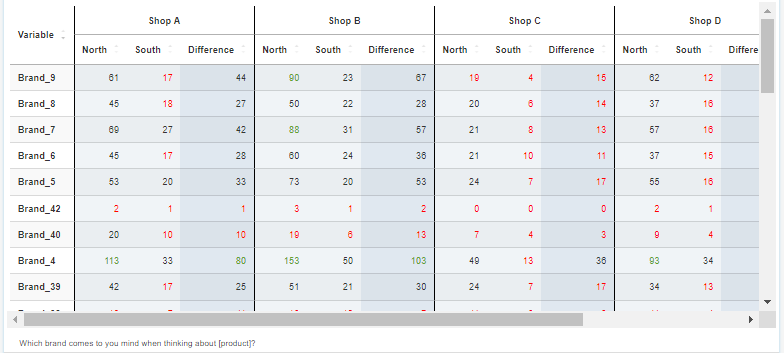
Beispiel, um alle Werte größer gleich 100 grün und kleiner als 20 rot einzufärben:
[{"operator": ">=", "value": 100, "color": "#61a229"}, {"operator": "<", "value": 20, "color": "#ff0000"}]
Beispiel mit Definition, in welchen Spalten die Regel angewandt werden soll:
[{"operator": ">", "value": "0", "background": "#55ff55", "columns": [0]}, {"operator": ">", "value": "2", "background": "#00ff00", "columns": [0]}]
Die Formatierung wird auch im PPTX- und PNG- Export übernommen.
