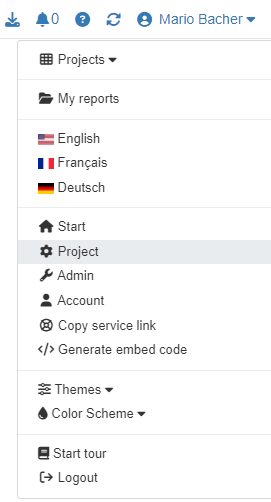
Vom Frontend gelangen Sie mit Klick auf Project/Projekteinstellungen im Nutzermenü auf der rechten Seite in das Projekt-Backend.

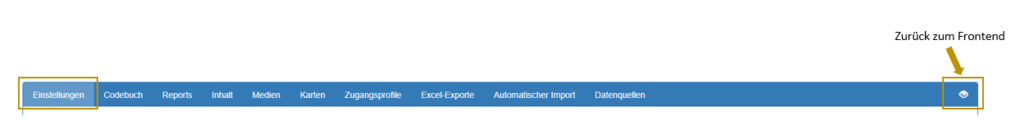
Der Reiter „Einstellungen“ im Projekt-Backend

Der frühere Reiter „Allgemein“ heißt inzwischen „Einstellungen“.
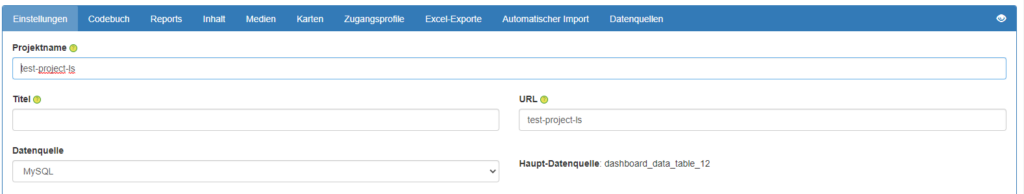
Allgemeine Projekt-Einstellungen

Definition folgender Elemente:
- Projektname: Eindeutiger Name des Projekts, aus dem die URL gebildet wird (URL kann nachträglich verändert werden).
- Projekt-URL: Im Feld URL kann die URL des Projekts geändert werden. Es dürfen keine Sonderzeichen, beispielsweise auch keine Unterstriche „_“ in der URL enthalten sein. Bitte beachten Sie, dass bei einer Veränderung der URL mögliche Verlinkungen in Ihren Reports, z.B. in Custom Buttons, angepasst werden müssen.
- Titel: Der Titel wird im Dashboard neben dem Logo eingeblendet.
- Datenquelle (Standardeinstellungen: mySQL)
- Name der Hauptdatenquelle
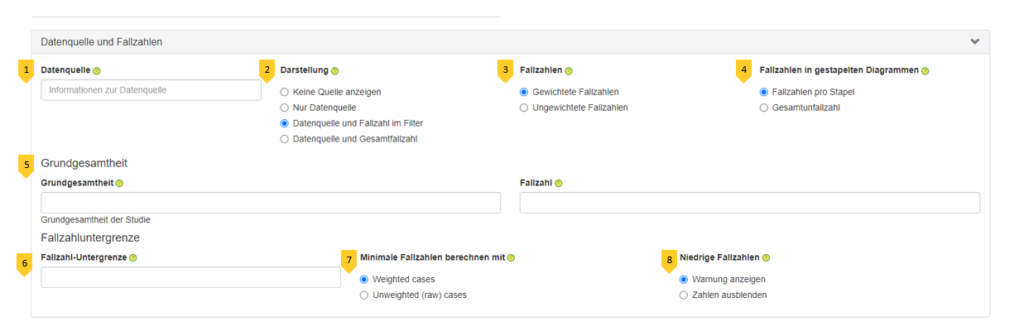
Datenquelle und Fallzahlen

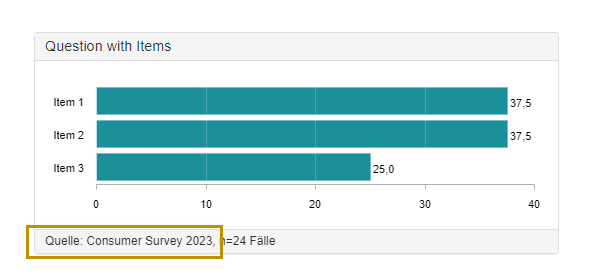
- Datenquelle: Die Datenquelle wird in der Fußzeile der Diagramme angezeigt

- Darstellung: Definieren, was in der Fußzeile der Diagramme angezeigt werden soll.
- Fallzahlen: Definieren, ob die Fallzahlen gewichtet oder ungewichtet berechnet werden sollen.
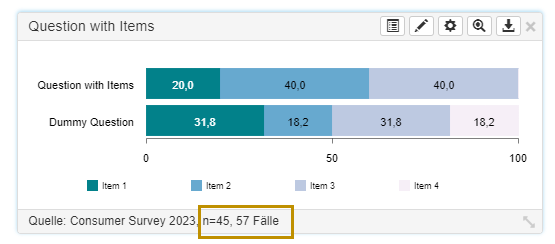
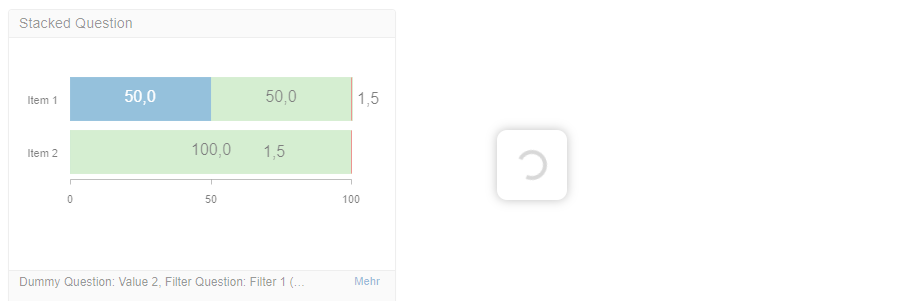
- Fallzahlen in gestapelten Diagrammen: Definieren, ob in gestapelten Diagrammen mit mehreren Items die Fallzahl pro Item (Stapel) angezeigt werden soll oder eine Gesamtfallzahl für das Diagramm.

- Grundgesamtheit: Definieren einer Grundgesamtheit und Fallzahl für die Berechnung der Daten.
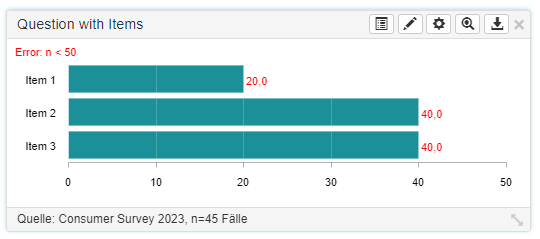
- Fallzahl-Untergrenze: Definieren einer Mindestfallzahl (Zahl eintragen)
- Minimale Fallzahl berechnen mit: Definieren, ob die minimale Fallzahl auf Basis der gewichteten oder ungewichteten Fälle berechnet wird.
- Niedrige Fallzahlen: Definieren, ob bei Unterschreitung der definierten Fallzahl-Untergrenze (6) eine Warnung angezeigt wird oder die Daten nicht angezeigt werden. Dieses Feature ist aktuell nur für Balken-/Säulendiagramme und gestapelte Balken-/Säulendiagramme verfügbar.

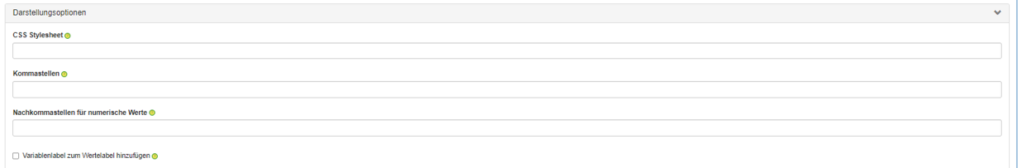
Darstellungsoptionen

CSS Stylesheet: Hier kann ein individuellen Stylesheet eingefügt werden, das auf das gesamte Projekt angewandt wird. Erfahren Sie hier mehr über css
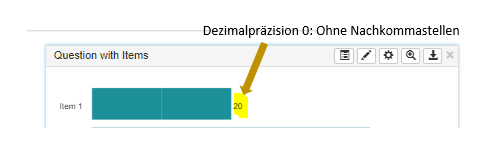
Kommastellen: Definieren der Dezimalpräzision. Dabei wird die Zahl gewünschter Nachkommastellen eingegeben, z.B. 0. Nachkommastellen können zusätzlich individuell auch auf Chartebene definiert werden.
Kommastellen numerischer Werte: Definieren der Dezimalpräzision numerischer Werte (z.B. Mittelwerte. Dafür wird die Anzahl gewünschter Nachkommastellen einegeben, z.B. 0.


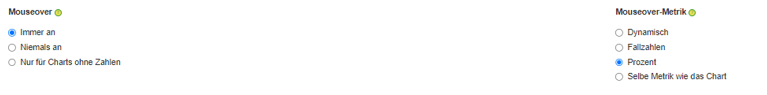
Mouseover: Mouseover in den Diagrammen (de)aktiveren
Mouseover-Metrik: Mouseover-Metrik definieren (Prozent/absoluter Wert/dynamisch/wie im Chart). Beachten Sie dass bei „Fallzahl“ der absolute Wert als Fallzahl ausgegeben wird. „Dynamisch“ zeigt die absoluten Werte an, außer bei der Diagrammmetrik „Absolute Werte“, dort wird die Metrik Prozent im Mouseover angezeigt.

Fehler anzeigen: Hier kann die Fehlerausgabe z.B. bei Diagrammen ohne Fälle ausgeschaltet werden.
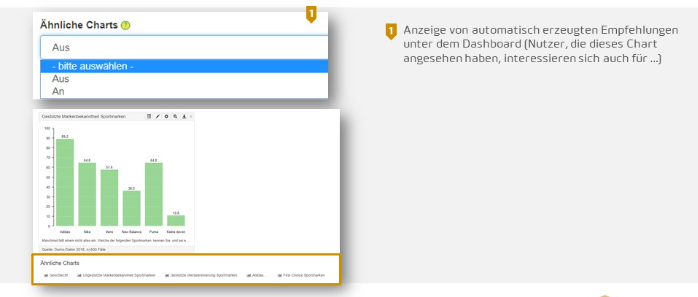
Ähnliche Charts anzeigen: Zeigt auf den Dashboards automatisch erzeugte Empfehlungen (Charttypen) an.

Whitelabel: Whitelabel-Lösung ist möglich

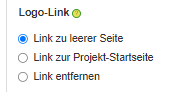
Logo-Link: Im Frontend wird das eigene Logo links oben angezeigt. Definieren Sie, wohin der Nutzer navigiert werden soll, wenn er auf das Logo klickt.

Ping, um Session aktiv zu halten: Verhindert, dass User nach 30 Minuten Inaktivität ausgeloggt werden.

Drag & Drop Optionen: Definieren, wie sich Drag & Drop verhalten soll.
Drag & Drop: Die Diagramme ziehen sich automatisch an die nächste geeignete Stelle
Layoutstil: Die Diagramme können an jedem Platz abgelegt werden und verschieben sich nicht automatisch an die nächste freie Stelle.

Codebookübersetzungen: Lassen Sie das Codebook übersetzen.
Loading dashboard/Loading for chart: Anzeigen eines Lade-Icons während das Dashboard oder die Diagramme geladen werden. Da die Diagramme unterschiedlich lange Ladezeiten haben, empfehlen wir die Einstellung „Loading for chart“.


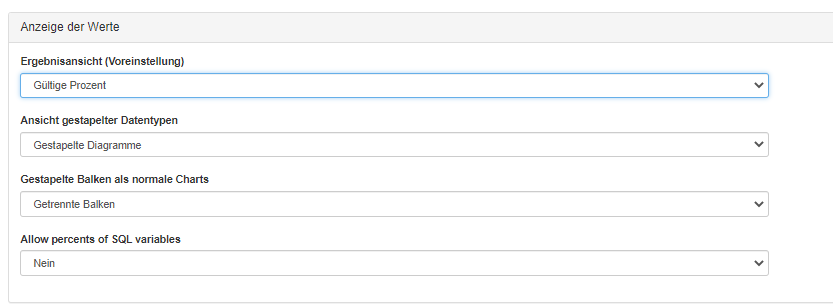
Anzeige der Werte

Erfahren Sie hier mehr über die Anzeige von Werten.
Navigationseinstellungen

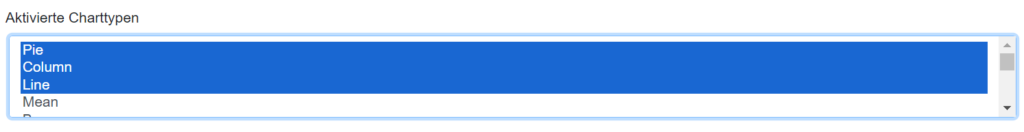
Charteinstellungen
Im Auswahlmenü Aktivierte Charttypen im Menü Chart-Einstellungen können die Charttypen ausgewählt werden [STRG gedrückt halten], die im Projekt zur Verfügung stehen sollen.

Top-Werte

Dynamisches Dropdown

Mehrfachauswahl-Optionen

Berechnungsvariablen
Erfahren Sie hier mehr über Berechnungsvariablen.

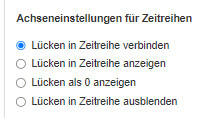
Achseneinstellungen für Zeitreihen
Definieren, wie Zeitreihendiagramme mit Lücken umgehen sollen.


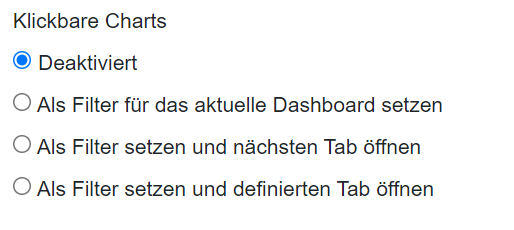
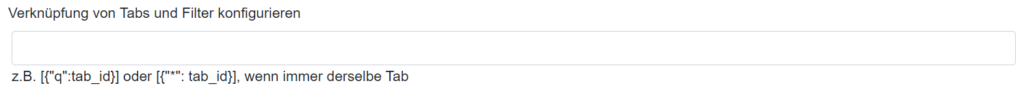
Klickbare Charts


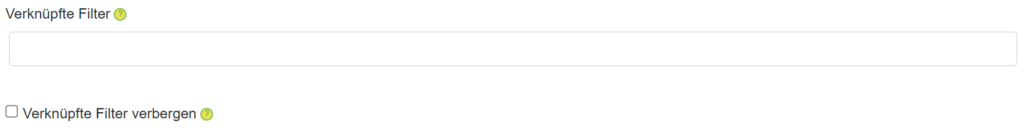
Verknüpfte Filter

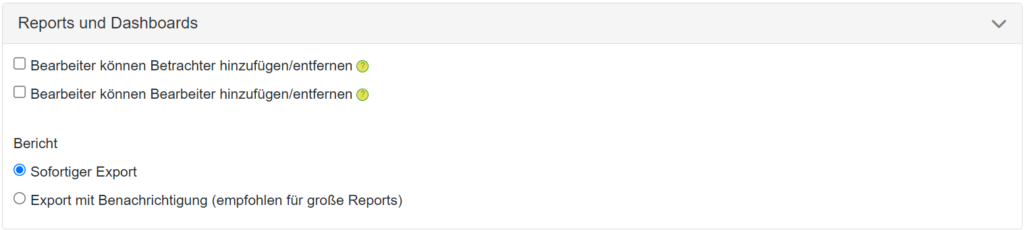
Reports und Dashboards

Hier kann eingestellt werden, ob Reportbearbeiter Reportbetrachter und/oder Reportbearbeiter zu den Reports des Projekts hinzufügen können sollen.
Außerdem kann festgelegt werden, ob Reports sofort oder mit Benachrichtigung exportiert werden sollen. Beim Export mit Benachrichtigung bekommt der User eine E-Mail mit Downloadlink an seine in DataLion hinterlegte E-Mailadresse. Besonders bei großen Reports mit vielen Charts und Dashboards empfiehlt sich ein Export mit Benachrichtigung.
Export Einstellungen
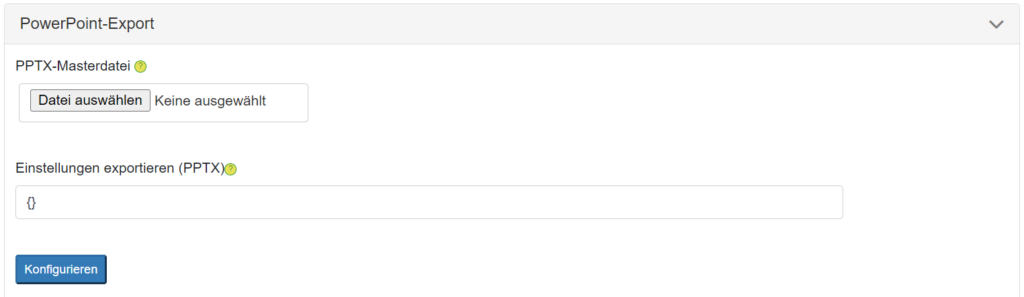
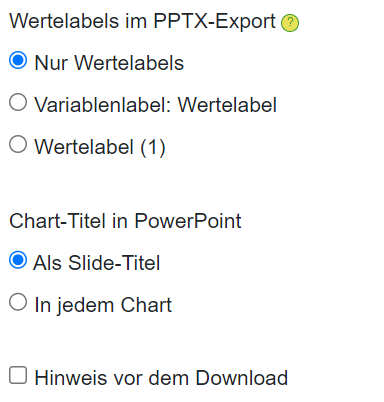
PPTX-Export
Erfahren Sie hier mehr darüber, wie Sie einen pptx-Master für Ihr Projekt einbinden können.


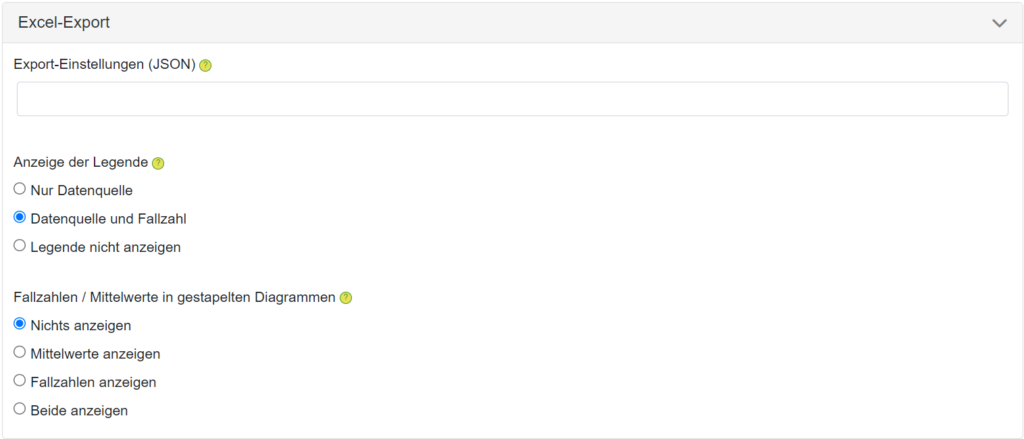
XLSX/Excel-Export

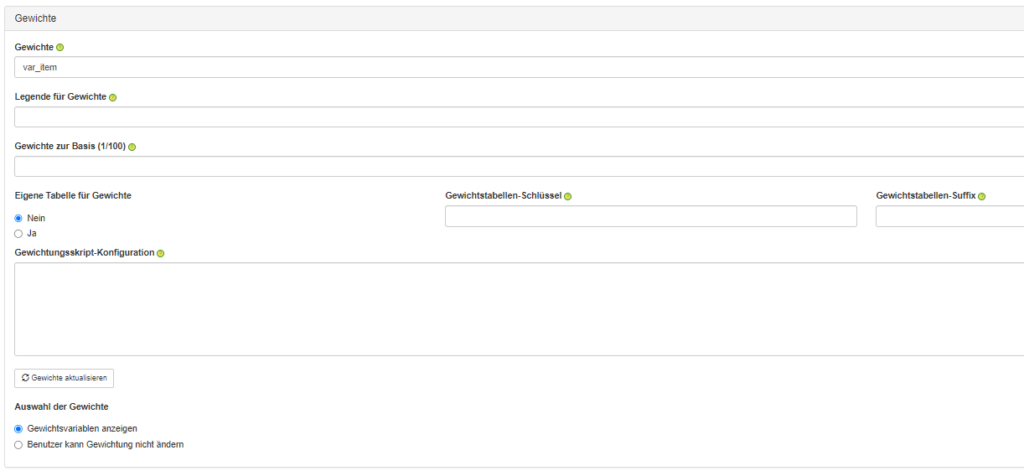
Gewichte
Erfahren Sie hier mehr darüber, welche Möglichkeiten es für Gewichtungen in DataLion gibt.

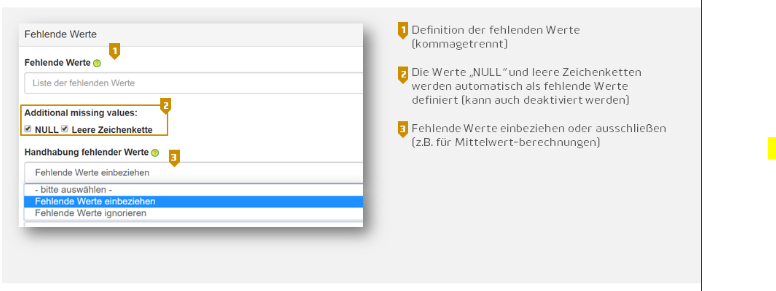
Fehlende Werte
Definieren Sie hier, welche Werte von den Berechnungen im Projekt ausgeschlossen werden sollen.

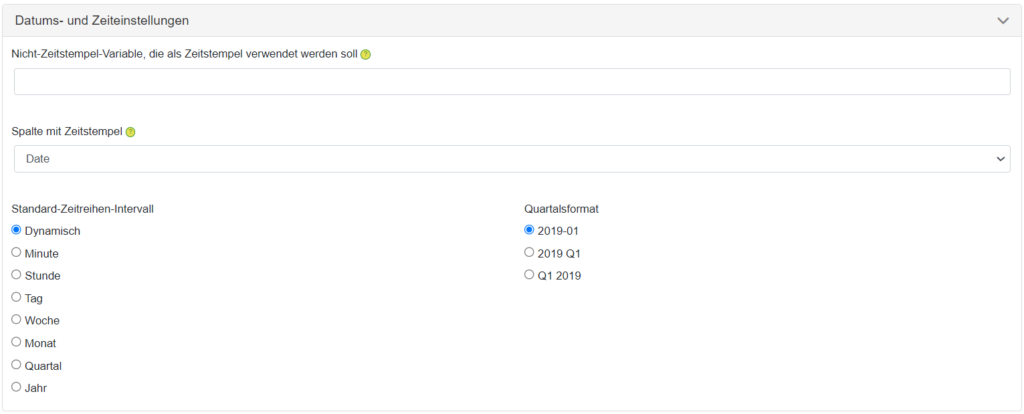
Datums- und Zeiteinstellungen für Zeitreihen-Analysen

Cache
Logo und Registrierung

Spracheinstellung

Farbschema und Themenauswahl

Erfahren Sie hier, wie man ein eigenes Theme hinterlegt.
Um Änderungen an den Einstellungen Ihres Projekts wirksam zu machen, ist es notwendig diese mit dem Button am Ende der Seite zu speichern.
