Die Diagramme bzw. Charts können auf für verschiedene Zielgruppen oder Teilgruppen betrachtet werden.
Die Variablen im Datenset sind auch als Filter verwendbar. Das Filtermenü ist blau hinterlegt:
Es gibt drei Möglichkeiten von Filtern in DataLion, die auch kombiniert werden können: 1) Auswertung von Teilgruppen; 2) Chartfilter; 3) Globale Filter.
1) Auswertung von Teilgruppen
1a) Teilgruppenauswertung mit bestehender Variable im Datenset:
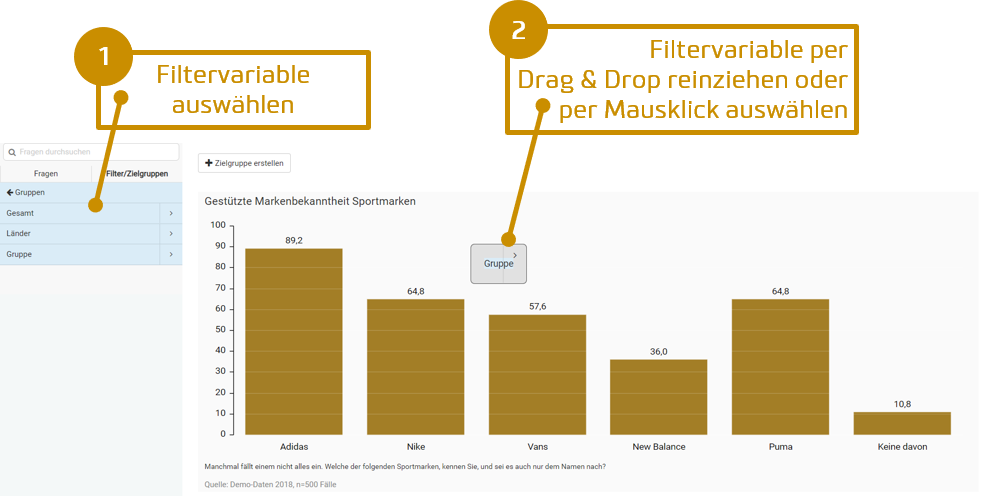
Chart erstellen
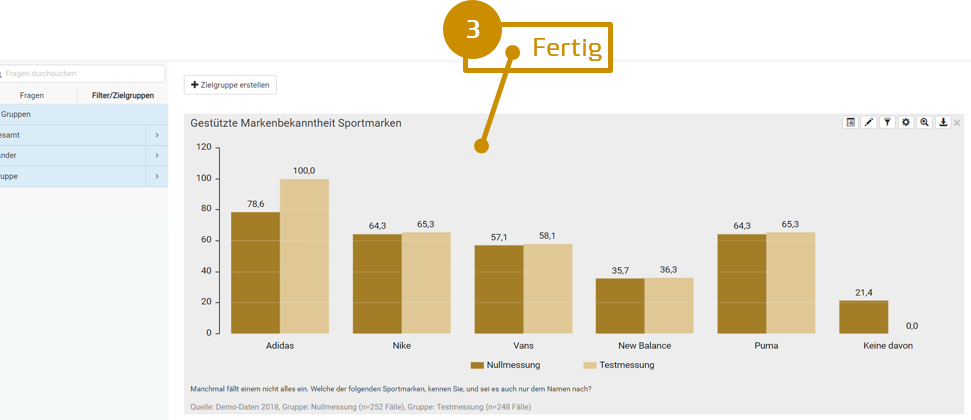
Filter setzen: Filtervariable auswählen – Filtervariable per Drag & Drop reinziehen oder per Mausklick (links) auswählen – Fertig


1b) Teilgruppenauswertung mit neu definierter Variable (Filter-/ Zielgruppeneditor)
Zielgruppen-Editor aufrufen:
Über den Button „Zielgruppe erstellen“ gelangen Sie in den Zielgruppen-Editor.
Nach dem Aufrufen des Editors springt die Navigation links auf „Filter/Zielgruppe“ und einzelne Ausprägungen können per Drag & Drop in den Editor gezogen werden.
Ausprägungen auswählen
Wählen Sie die für Sie relevante Ausprägung in der Filter-/Zielgruppen-Navigation und ziehen diese per Drag&Drop in den Editor. Beim Ziehen auf ein leeres Feld können weitere Ausprägungen hinzugefügt werden, beim Ziehen auf ein bereits ausgewähltes Merkmal können Klammern erstellt werden.
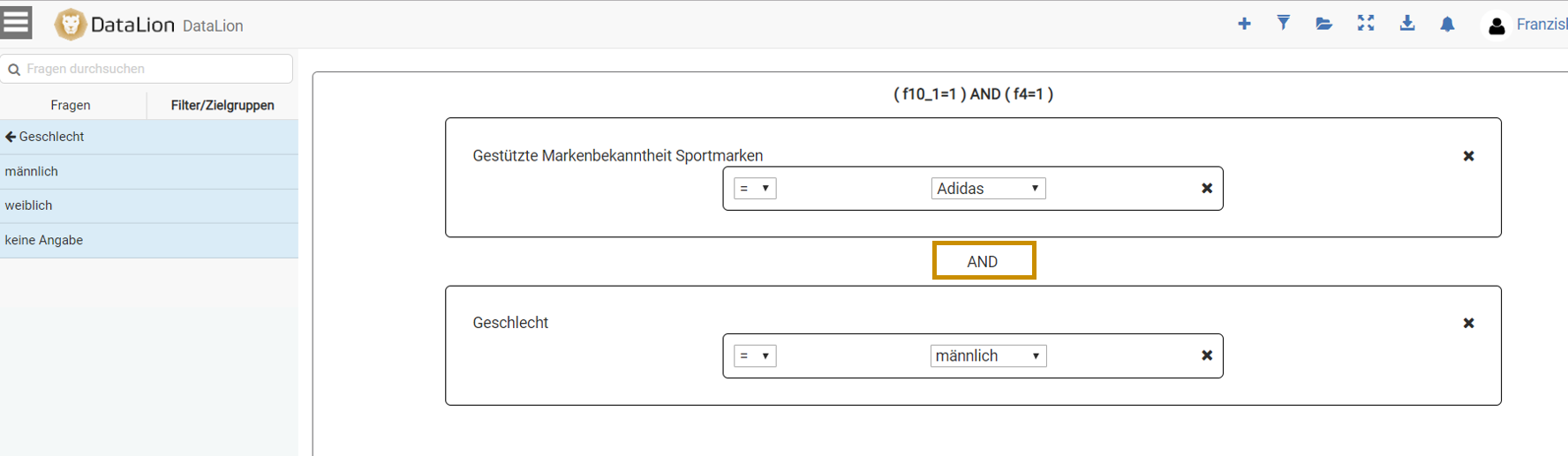
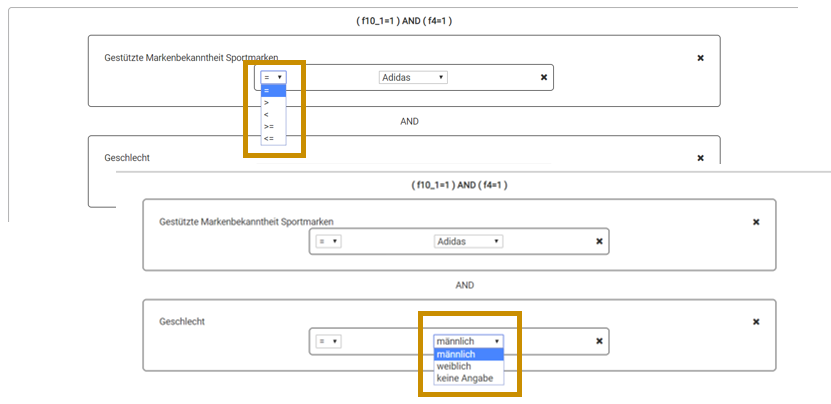
Verknüpfungen anpassen
Der Zielgruppen-Editor setzt automatisch UND- sowie ODER-Verknüpfungen. Diese können mit einem Klick auf das „AND“ bzw. „OR“ angepasst werden.

Weitere Einstellungen
Passen Sie die Zielgruppen-Formel an indem Sie das Gleichheitszeichen durch größer/kleiner (gleich) ersetzen. Oder eine andere als die zuvor gewählte Ausprägung auswählen.

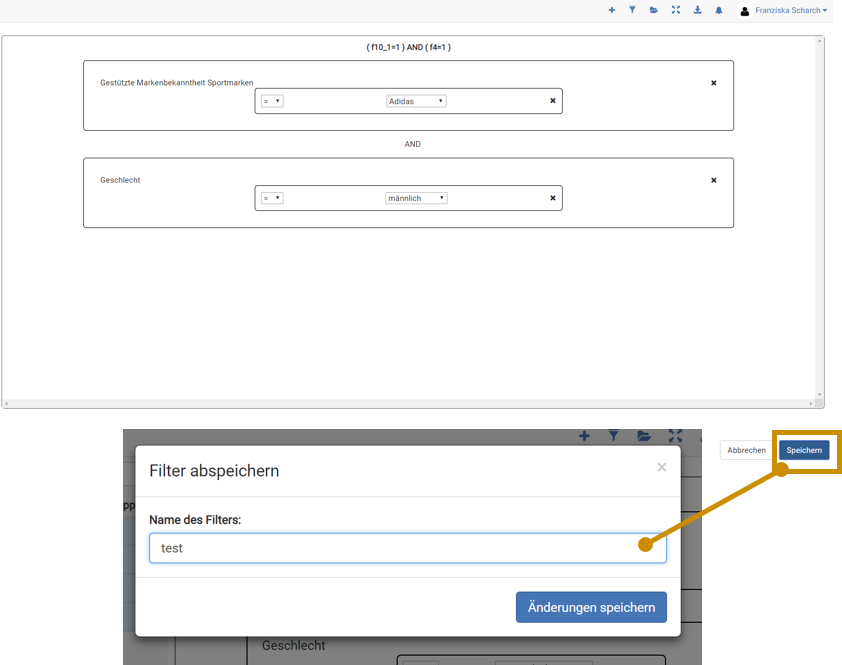
Zielgruppe abspeichern
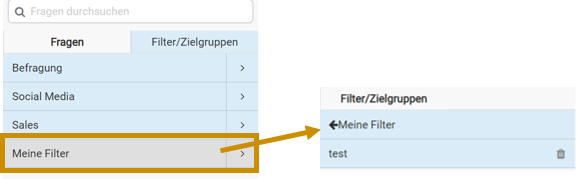
Speichern Sie nun die neue Zielgruppe ab indem Sie auf „Speichern“ klicken und einen Namen für die Zielgruppe vergeben. Die Zielgruppe wird in der Navigation unter „Meine Variablen/Filter“ abgespeichert und kann auch bei späteren Auswertungen (auch bei späteren Sitzungen) verwendet werden.

Filterauswahl

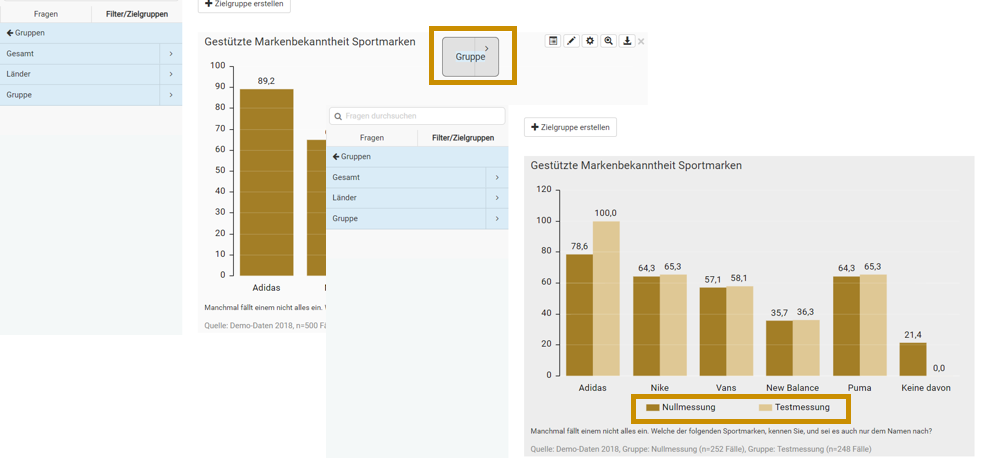
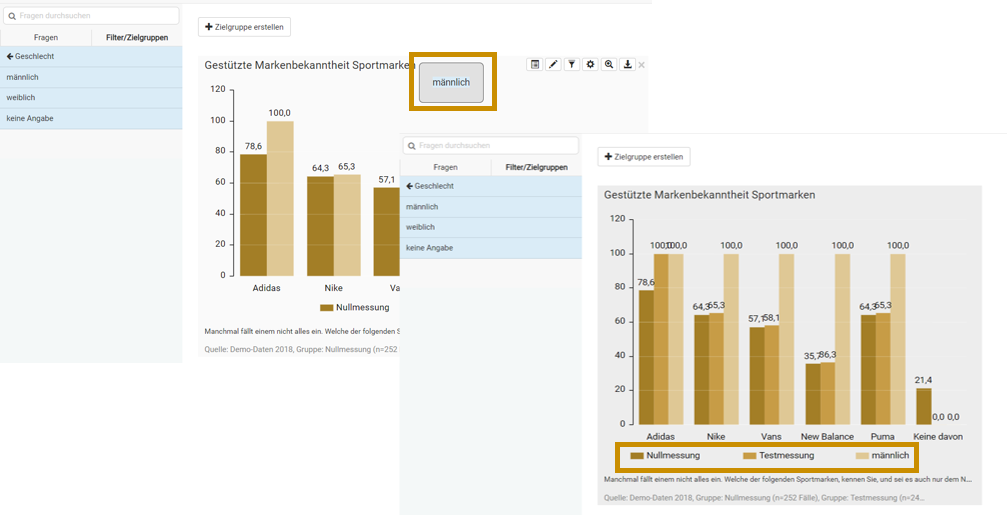
2) Charts/Diagramme auf eine Zielgruppe filtern (Chartfilter)
Man kann ein Chart/Diagramm auch auf eine bestimmte Zielgruppe filtern und sich dann Teilgruppen für diese Zielgruppe anzeigen lassen.
Einfach die verschiedenen Gruppen und Filter in das jeweilige Chart ziehen.
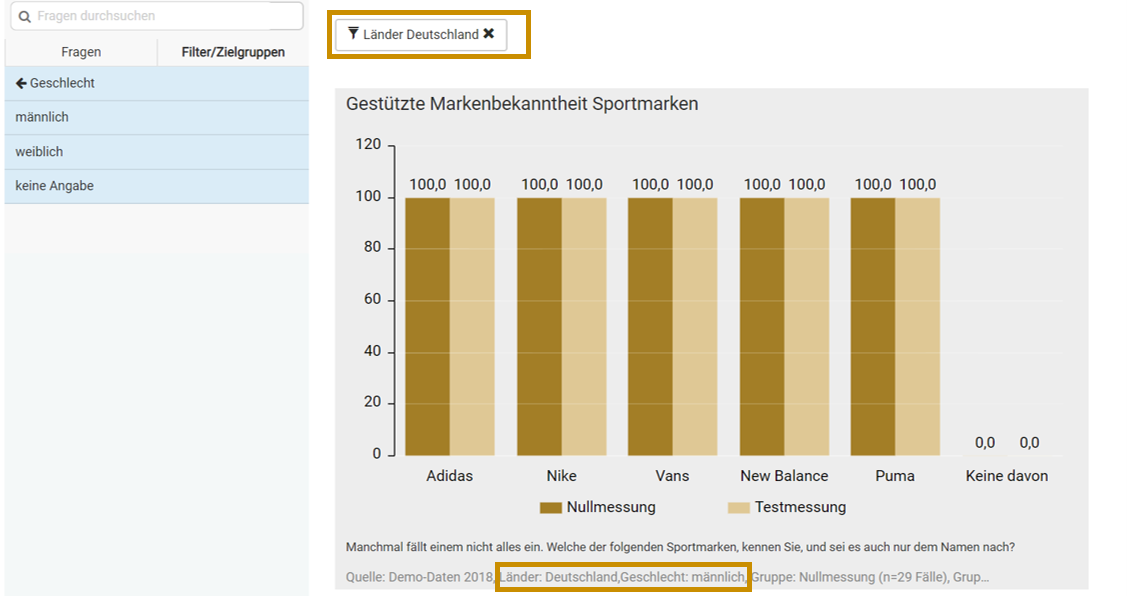
Beispiel: Null- und Testmessung gefiltert auf männliche Befragte.
1) Gruppe (Null- und Testmessung) als Filter definieren

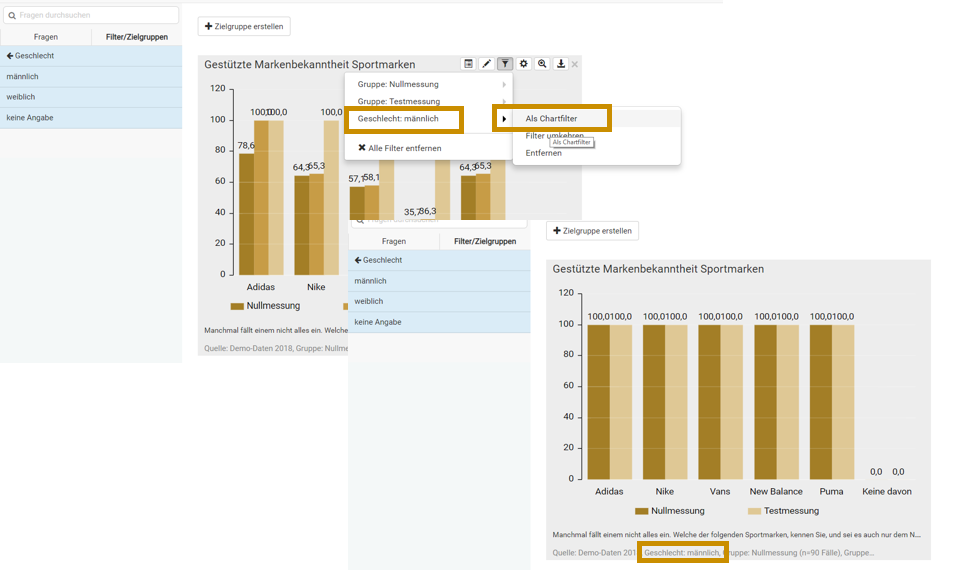
2) Die Variable „männlich“ als Filter definieren.

3) Die Variable „männlich“ als Chartfilter definieren.

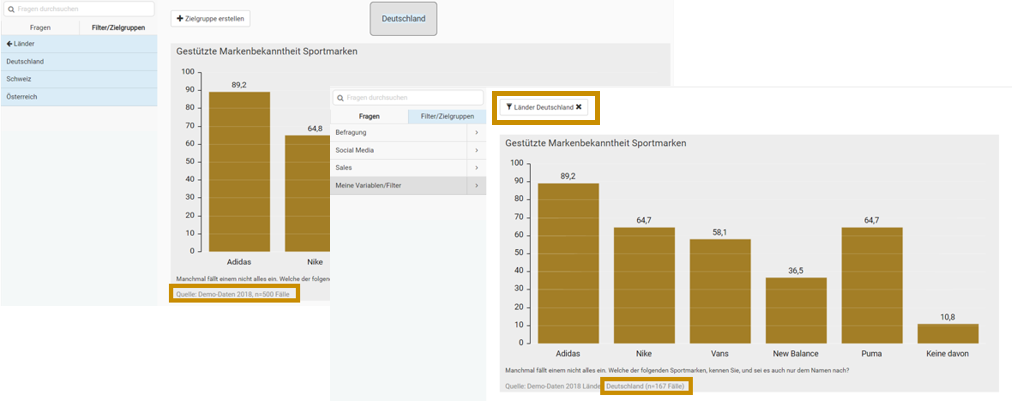
3) Dashboard (alle Charts auf einer Seite) auf eine Variable/ein Merkmal filtern (Globale Filter)
Die Filtervariable muss man nur über das Chart legen bzw. einfach anklicken. Danach legt sich der Filter über das gesamte Dashboard.

Beispiel: Kombifilter aller drei Filter-Varianten