Standard- und Benchmark-Dropdownfilter
Ein Filter Dropdown Menü kann in einem Report integriert werden, damit der Nutzer mit den Daten „spielen“ kann und schnell verschiedene Zielgruppen filtern kann.
Vorgehen für das Erstellen von Dropdownfiltern

Schritt 1: Report erstellen oder einen gespeicherten Report auswählen
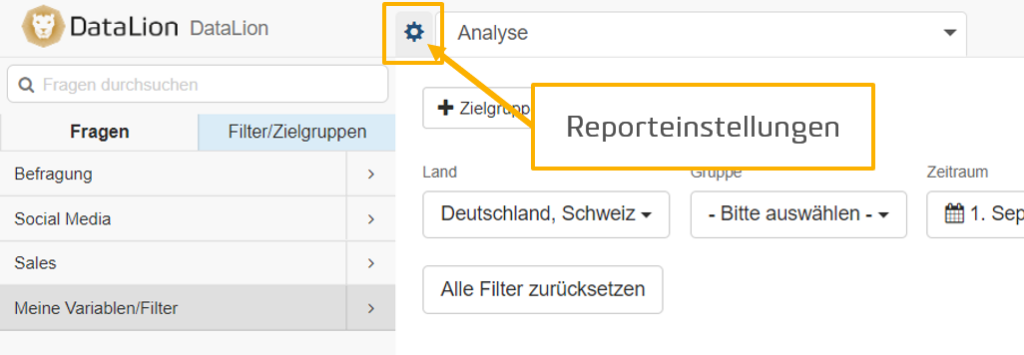
Schritt 2: Report-Einstellungen öffnen

Schritt 3:
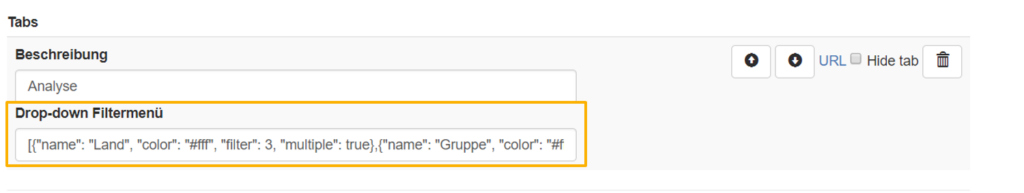
Für jeden Tab kann ein definiertes Filter Drop Down Menü festgelegt werden. Dafür muss ein Art Code geschrieben werden, der in der jeweiligen Tabauswahl gespeichert werden muss.

Schritt 4: Code erstellen
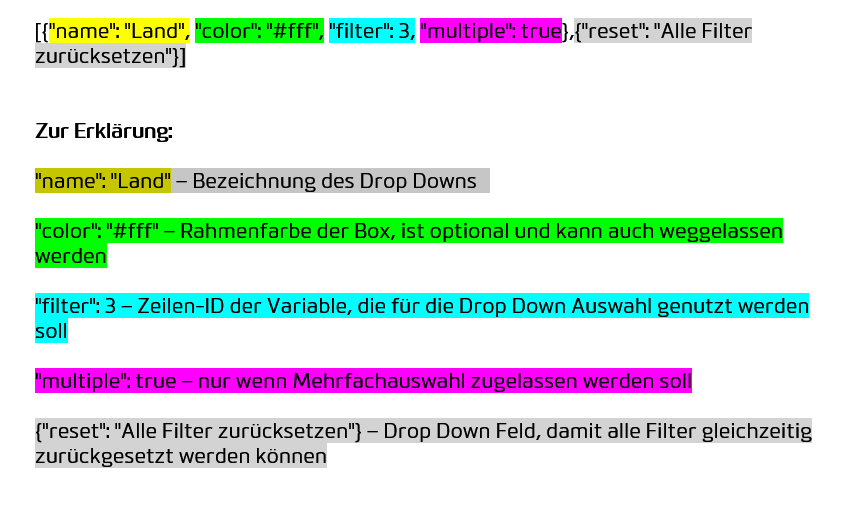
Beispiel:
[{"name": "Land", "color": "#fff", "filter": 431, "multiple": true},{"reset": "Alle Filter zurücksetzen"}]

Es können beliebig viele Filter Drop Downs aneinander gereiht werden, zum Beispiel:
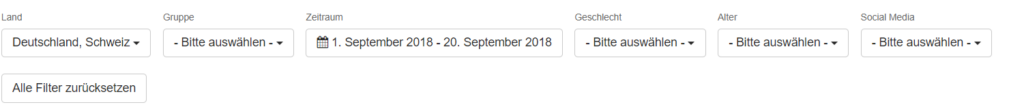
[{"name": "Land", "color": "#fff", "filter": 3, "multiple": true},{"name": "Gruppe", "color": "#fff", "filter": 7},{"name": "Geschlecht", "color": "#fff", "filter": 10}, {"name": "Alter", "color": "#fff", "filter": 16, "multiple": true }, {"name": "Social Media", "color": "#fff", "filter": 352, "multiple": true }, {"reset": "Alle Filter zurücksetzen"}]
Der Code wird rot, sollte dieser nicht korrekt formatiert sein.
Dropdowndefinition: weitere Optionen für das Dropdownmenü
Mehrfachauswahl:
Die im Dropdown-Menü ausgewählten Ausprägungen werden mit ODER verknüpft und der Gesamtwert wird abgebildet.
Beispiel:
[{"name": "Land", "filter": 431, "multiple": true}, {"reset": "Alle Filter zurücksetzen"}]
Ergebnis: Ein Gesamtwert über alle ausgewählten Länder (Land = Land1 ODER Land2 ODER Land3,…) wird gebildet.
Default-Filter setzen
Es kann ein Default-Filter gesetzt werden, der beim Betreten des Dashboards standardmäßig ausgewählt ist. Hierfür wird im Code „default“ : Zeilen-ID ergänzt.
Beispiel:
[{"name": "Land", "filter": 431, "default": 432}]
Es können auch mehrere Default-Werte definiert werden.
Bei Benchmarkfiltern werden die Werte kommasepariert angegeben:
[{"name": "Land", "filter": 431, "type":"benchmark", "default": "432,433"}]
Bei Filtern mit Mehrfachauswahl werden die Werte mit Pipe (= OR) separiert angegeben:
[{"name": "Land", "filter": 431, "multiple":true,", "default": "432|433"}]
Default-Ausprägungen können im Dashboard von den Nutzern abgewählt werden. Sobald keine Ausprägung mehr ausgewählt ist, wird wieder der Default-Wert angezeigt.
Hinweis: Dashboardübergreifende Defaultwerte für eine bestimmte Variable (z.B. aktuelles Jahr und Monat) können für alle Dashboardfilter basierend auf dieser Frage im Codebook definiert werden. Die Anleitung finden Sie hier.
Dropdown-Filter beim Wechsel auf ein anderes Dashboard mit Default-Filtern übernehmen
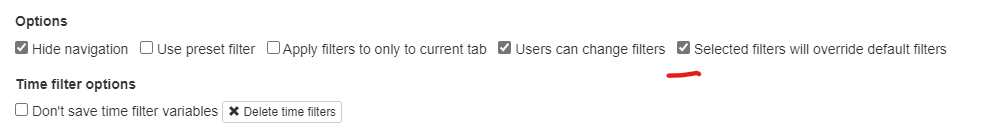
Optional können die aktiven Dropdownfilter die Standardfilter auf anderen Dashboards überschreiben. Das Verhalten kann mit der Auswahl „Selected filters will override default filters“ in den Reporteinstellungen aktiviert werden.

Dummy-Dropdown-Filterausprägung (keine Filterung)
Mit “include_all”: true wird eine weitere Ausprägung im Dropdownmenü angezeigt „ALL“. Mit include_all: “NAME”, wird die Filterausprägung NAME genannt.
Diese Dropdown-Ausprägung wird in allen Berechnung mit TRUE ausgewertet. Das bedutet, dass keine Filterung stattfindet.
“include_all”: true kann z.B. genutzt werden, um die Möglichkeit zu bieten, eine Default-Dropdownausprägung abzuwählen, ohne dass ein anderer Filter gesetzt wird.
[{"name": "Land", "filter": 431, "default": 432, “include_all”: "Alle Werte"}]
Benchmark-Dropdown
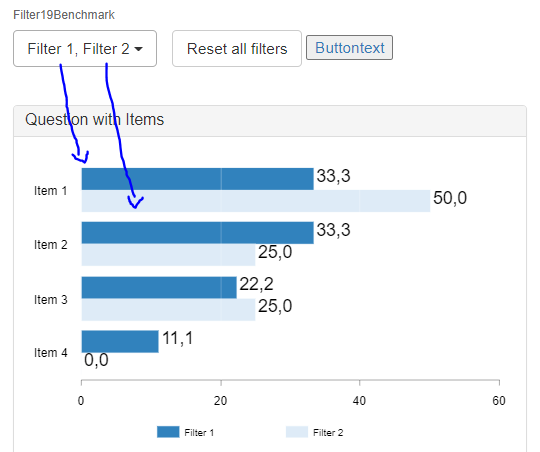
Jede im Dropdown-Menü ausgewählte Ausprägung wird als einzelne Spalte/Zeile dargestellt (Zielgruppen-Split).

Beispiel Dropdown-Definition:
[{"name": "Land", "filter": 431, "type": "benchmark"}, {"reset": "Alle Filter zurücksetzen"}]
Ergebnis: Jedes Land wird als einzelne Spalte/Zeile dargestellt (Zielgruppen-Split).
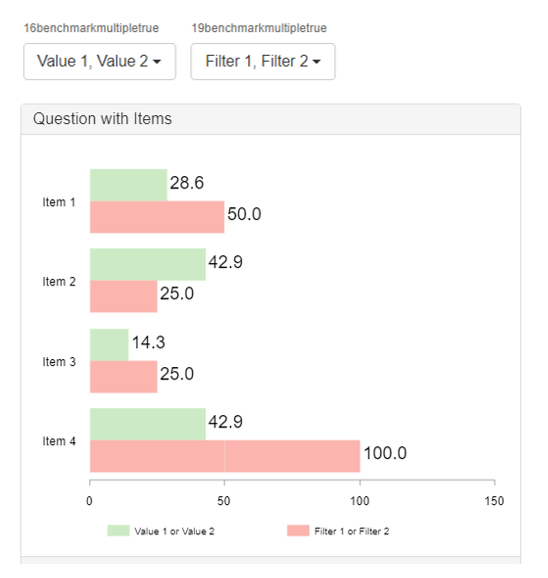
Dropdown-Filter des Typs „Benchmark“ können auch mit Mehrfachauswahl („multiple“:true) angelegt werden. In diesem Fall werden, wie beim Standard-Dropdownfilter auch, die einzelnen gewählten Ausprägungen des Dropdown-Menüs mit ODER verknüpft und der Gesamtwert als eine Spalte/Zeile in die Charts eingefügt. Legen Sie einen zweiten Benchmark-Dropdown-Filter an, wird die Auswahl dieses Filters als zweite/dritte/… Spalte/Zeile in die Charts eingefügt.
[{"name": "16benchmarkmultipletrue", "filter": 16, "multiple": true, "type":"benchmark","multiple":true},{"name": "19benchmarkmultipletrue", "filter": 19, "type":"benchmark","multiple":true}]

Bitte beachten Sie: Benchmarkfilter (bm) und Benchmarksubfilter (bms) sind nach der Reihenfolge in der Dropdown-Definition eines Dashboards indiziert, beginnend bei 0 (z.B. bm_0, bm_1, bm_2, usw.). Alle Objekte {} in der Dropdown-Definition (auch die nicht-Benchmarkfilter-Objekte, z.B. auch {„delete“: xx}) sind Teil der Reihenfolge der Dropdowndefinition.
Wenn Sie aktive bm- und bms-Filter beim Wechseln auf ein anderes Dashboard übernehmen möchten, müssen die gleichen Filterobjekte auch auf dem Ziel-Dashboard definiert sein und sie müssen auch in der gleichen Reihenfolge definiert sein wie auf dem ursprünglichen Dashboard.
Benchmark-Dropdown-Filter in Tabellen als Unterfilter einsetzen
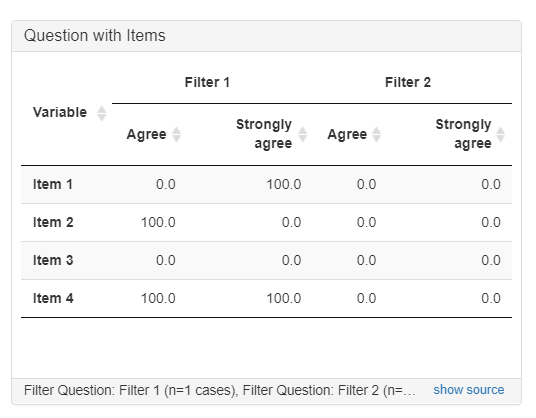
Der Charttyp „Datatable“ hat als einziges Chart in DataLion die Option, Filter als „Unterfilter“ zu definieren. Dadurch entsteht ein Chartheader mit zwei Levels. Diese Doppelheader-Tabellen können auch mit Dropdown-Filtern erstellt werden. Bei Verwendung von Dropdown-Filtern des Typs „Benchmark“ mit dem zusätzlichen Parameter „datatable“:“subfilter“, werden die im Dropdown-Menü gewählten Ausprägungen nicht als Filter, sondern als Unterfilter in Charts des Typs „datatable“ (Tabellen-Chart) eingefügt.

Beispiel Dropdown-Definition:
[{"name": "Sub-Benchmark-Filter", "filter": 19, "type": "benchmark", "datatable": "subfilter"}]
Benchmark-Filterauswahl beim Excel-Export von Reports nicht über die Tabs übertragen
Beim Excel-Export von Reports wird die Filterauswahl des aktuellen Dashboards standardmäßig für alle Dashboards berücksichtigt. Falls das unerwünscht ist, kann ein „clear“: true in die Dropdown-Definition gesetzt werden.
[{"name": "Land", "filter": 431, "type": "benchmark", "clear":true}]
Dropdown-Menü mit den Zielgruppen aus dem Zielgruppen-Editor
Es können nun auch Dropdown-Menüs für Zielgruppen aus dem Zielgruppen-Editor erstellt werden. Dafür wird in der Dropdown-Definition der Parameter “filter”: “user” gesetzt.
Beispiel Dropdown-Definition:
[{"filter": "user"}]
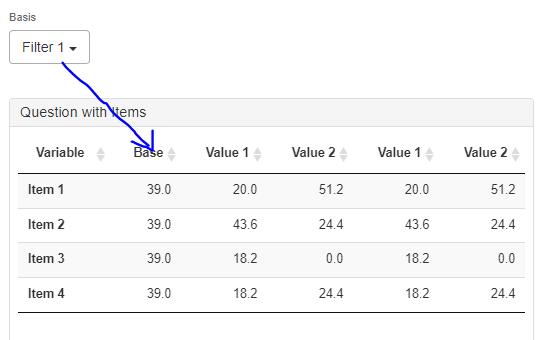
Die Basisanzeige in Tabellen über ein Dropdown-Menü festlegen
Über das Dropdownmenü mit dem Parameter „type“: „base“ kann bestimmt werden, welcher Wert im Charttyp Tabelle in der „Base“-Spalte angezeigt werden soll.
Beispiel Dropdown-Definition:
[{"name": "Basis", "filter": 19, "type": "base"}]

Nur bestimmte Ausprägungen einer Filtervariable im Dropdown-Menü anzeigen
Um nur eine Auswahl der Ausprägungen einer Variable im Dropdown-Menü anzuzeigen, wird der Parameter „filter“ pro Ausprägung innerhalb des Objekts „values“ definiert.
Beispiel:
[{"name": "Land", "values": [{"name":"Land1","filter": 20},{"name":"Land3","filter": 22}]}]
Die Anzahl auszuwählender Ausprägungen limitieren
Um festzulegen, wie viele Ausprägungen in einem Dropdownmenu maximal auszuwählen sein können, wird der Parameter „max_values“: n der Dropdowndefinition hinzugefügt.
[{"name": "Land", "filter":19, "multiple":true, "max_values":2}]
Dropdown-Filter beim Wechsel auf ein anderes Dashboard nicht übernehmen
Standardmäßig werden die gewählten Dropdown-Filter eines Dashboards beim Wechsel auf ein anderes Dashboard des Reports übernommen. Das kann folgenderweise verhindert werden:
Option 1: Übernahme der Dropdown-Filterauswahl über Dashboards eines Reports generell unterbinden
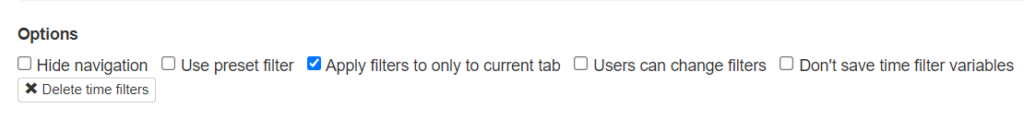
In den Report-Einstellungen ganz unten unter Optionen „Apply filters only to current tab“ anhaken, speichern.

Option 2: Übernahme eines Dropdown-Filters beim Dashboard-Wechsel für einen bestimmten Filter definieren
Hierfür wird im Code des Filters die Information „scope“: „tab“ (oder ggf. „scope“: „report“) ergänzt.
„scope“: „tab“ –> Der Filter wird beim Wechsel auf ein anderes Dashboard des Reports nicht übernommen.
„scope“: „report“ –> Der Filter wird beim Wechsel auf ein anderes Dashboard des Reports übernommen.
Beispiel:
[{"name": "Land", "filter": 431, "scope": "tab"}]
Bestimmten Dropdown-Filter auf einem Dashboard löschen
Einen bestimmten Dropdown-Filter auf einem bestimmten Dashboard generell nicht erlauben: Wenn ein Dropdown-Filter grundsätzlich nicht auf ein bestimmtes Dashboard wirken soll, geht das mit dem Parameter „delete“ im Dropdown-Filter-Code des Dashboards.
Beispiel:
[{"delete": ["5","18"]},{"name": "Land","filter": 431}]
ACHTUNG!
- Der “delete” Befehl muss immer mit einer [Liste] geschrieben werden, auch wenn nur ein Wert gelöscht werden soll:
"delete": ["5","18"] - Es darf nie dieselbe Ausprägung als default Wert und zu löschender Wert gesetzt werden
Auf dem Dashboard mit diesem Code werden die Dropdown-Filter der Row_ID 5 und 18 automatisch zurückgesetzt.
Verwenden sie die Row_ID der Codebook-Frage um alle Ausprägungen (Values) dieser Codebook-Frage von einem Dashboard löschen zu lassen oder verwenden Sie die Row_ID einer einzelnen Ausprägung (Value) um ausschließlich diese Ausprägung löschen zu lassen.
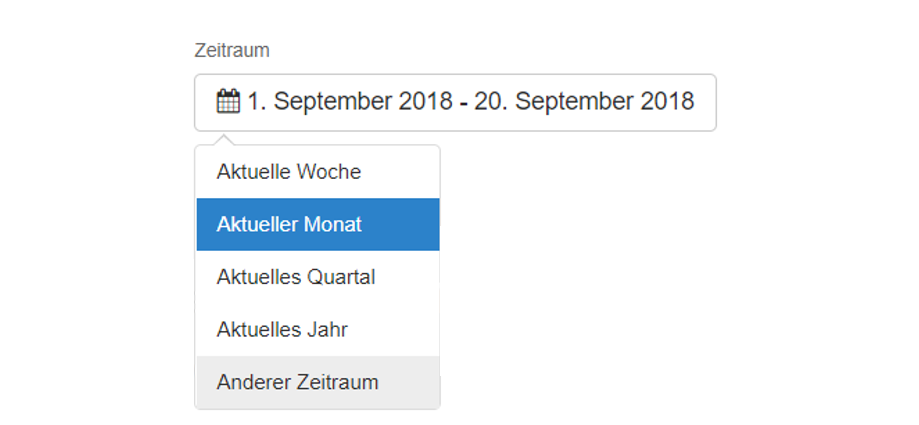
Datepicker (Zeitreihen Menü)
Bei Zeitreihenanalysen kann ein Drop Down Feld für die Auswahl des Zeitfensters integriert werden.
Beispiel:

Beispiel:
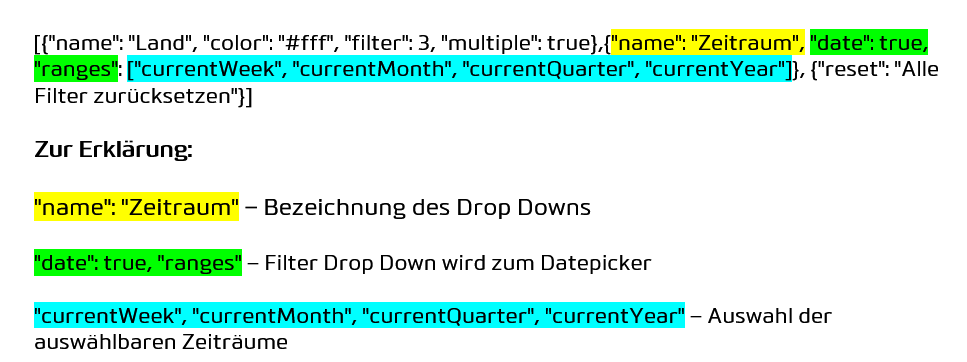
[{"name": "Zeitraum", "date": true, "ranges": ["currentWeek", "currentMonth", "currentQuarter", "currentYear"]}, {"reset": "Alle Filter zurücksetzen"}]

Mögliche Zeiträume (Defintion der labels): „ranges“
heute: „today“
gestern: „yesterday“
letzte 7 Tage: „7days“
30 Tage: „30days“
aktuelle Woche: „currentWeek“
letzte Woche: „lastWeek“
aktueller Monat: „currentMonth“
letzter Monat: „lastMonth“
aktuelles Quartal: „currentQuarter“
letztes Quartal: „lastQuarter“
aktuelles Jahr: „currentYear“
letztes Jahr: „lastYear“
alle Daten: „all“
Mögliche Default-/Standardeinstellungen: „date“
„minimumDate“: Definiert das minimalste Datum, das ausgegeben werden kann.
Beispiel:
„minimumDate“: „2016-01-01“ <- setzt den Startzeitpunkt, wenn man den gesamten Zeitraum auswählt auf den 1. Januar 2016.
„maximumDate“: Definiert das maximale Datum, das ausgegeben werden kann.
Beispiel:
„maximumDate“: „2016-01-01“ <- setzt den Endzeitpunkt, wenn man den gesamten Zeitraum auswählt auf den 1. Januar 2016.
Mit dem Zusatz „maximumDate“: „today“ wird der aktuelle Tag in den Zeitraum „all“ inkludiert.
Beispiel:
[{"name": "Zeitraum", "date": true, "time": true, "maximumDate": "today", "ranges": ["all","currentWeek", "currentMonth", "currentQuarter", "currentYear"]}, {"reset": "Alle Filter zurücksetzen"}]
„defaultRange“: Definiert den Zeitraum, der ausgewählt ist, wenn man das Dashboard neu betritt. Wenn die Option weggelassen wird, wird die letzte Woche ausgewählt. Es können als Default alle Zeiträume die oben unter „Mögliche Zeiträume“ aufgeführt sind, gesetzt werden.
Beispiel:
„defaultRange“: „all“ <- setzt die Start-Defaulteinstellung auf gesamten Zeitraum
Beispiel: {„name“: „Date“, „date“: true, „defaultRange“: „all“, „minimumDate“: „2017-03-01″,“ranges“: [„all“,“currentMonth“, „currentQuarter“, „currentYear“]}, {„reset“: „Alle Filter zurücksetzen“}]
Datetimepicker
Mit „time“: true kann im Datepicker auch eine Uhrzeit gewählt werden (Datetimepicker).
Hinweis! Sollte sich nach einer nachträglichen Änderung am Datepicket die Anzeige auf dem Dashboard nicht ändern, so klicken Sie in den Report-Einstellungen ganz unten auf “Zeitfilter löschen”. Damit werden die Filter zurückgesetzt.
