Das Design in DataLion kann sehr individuell gestaltet werden. Mithilfe von AI, manuell oder auch komplett individuell über css.
Manuelle Anpassung:
Grundlegende Design-Einstellungen können sehr einfach über unseren Style-Generator vorgenommen werden.
Navigieren Sie im Projekt-Backend –> Inhalt.
Unter der Überschirift Styles finden Sie Optionen, um die wichtigsten Design-Einstellungen für folgende Elemente zu treffen:
- Dashboard (Allgemeines Aussehen wie Hintergrund und Überschriften)
- Diagramm
- Textbox
- Dashboard Filter (= Dynamische Filter auf dem Dashboard)
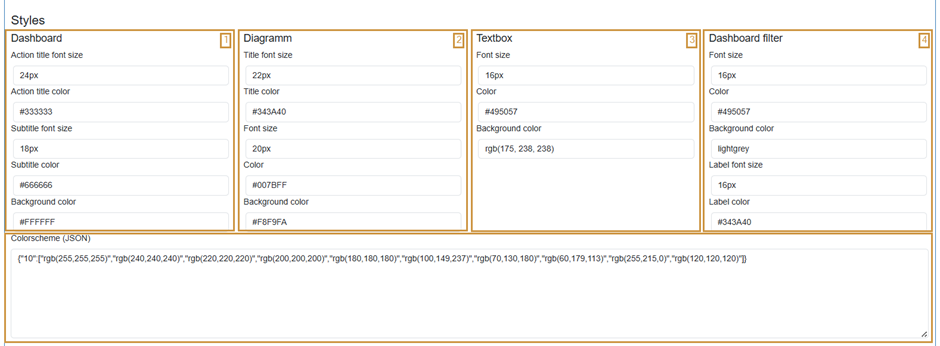
So sehen die Einstellungen im Backend aus:

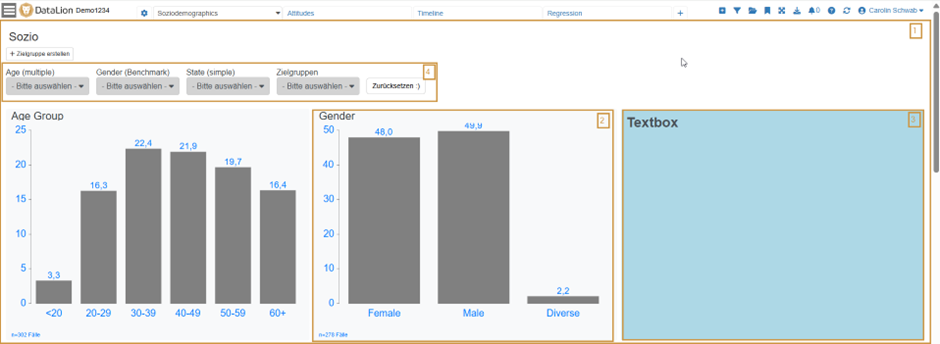
Und dies sind die entsprechenden Elemente auf dem Dashboard:

Es können folgende Merkmale angepasst werden:
- Farben (jeweils Schrift = color und Hintergrund = background color). In rgb, hex, oder Farbwörtern definierbar. „transparent“ wird ebenfalls verarbeitet
Beispiel Türkis: PaleTurquoise = #AFEEEE = rgb(175, 238, 238)
https://htmlcolorcodes.com/color-names/ - Schriftgrößen: in px angeben (Pixel)
- Colorscheme: hier wird in rgb definiert, welche Farben Charts standardmäßig verwenden sollen. Wird in einem Chart nur eine Farbe verwendet, so wird die Farbe ganz rechts verwendet. Bei zwei Farben die beiden letzten Werte, usw.
Bei Bedarf können diese auch für unterschiedliche Anzahlen an Farben unterschiedlich definiert werden. Weitere Informationen zum Erstellen von Farbschemata finden Sie hier.
AI-Prompt Generator
Zusätzlich zur manuellen Eingabe aller Werte kann auch ein Prompt in das AI style prompt Feld eingegeben werden – die KI generiert aus diesem Prompt erste Werte, die im Anschluss manuell angepasst werden können (sehr oft muss die Schriftgröße für Text innerhalb von Diagrammen reduziert werden –> Font size unter Diagramm)
Weitergehende Einstellungen wie Hintergrundbilder etc. können über css eingebunden werden. Mehr Informationen finden Sie hier.
