
Reporteinstellungen betreffen, im Gegensatz zu den Projekteinstellungen, Einstellungen zu einem Report mit seinen einzelnen Dashboards. Zudem können „globale“ Projekteinstellungen über die Reporteinstellungen überschrieben werden.
Im Folgenden erhalten Sie eine Übersicht über die verschiedenen Funktionen der Reporteinstellungen:
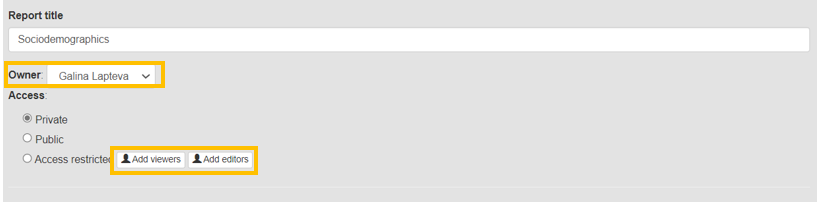
Rechtevergabe:
Sie können Nutzer, die Rechte am Projekt des Reports haben, als Report-Betrachter oder Report-Bearbeiter zu Ihrem Report hinzufügen. Um einen Nutzer zum Report-Bearbeiter zu machen, muss er zunächst Betrachter sein.
Sie können auch den Besitzer des Reports ändern. Zuerst wird der Nutzer als Betrachter/Bearbeiter hinzugefügt, dann kann er im Feld Owner ausgewählt werden.


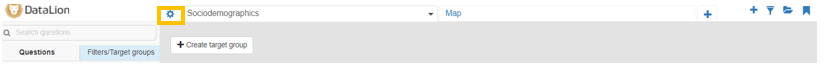
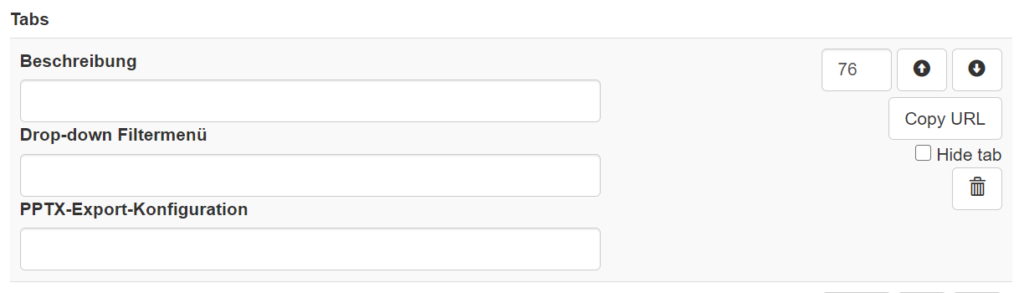
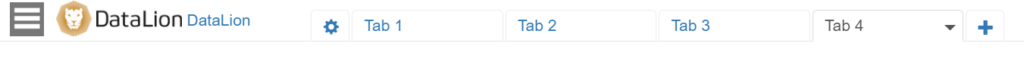
Tabs:

- Beschreibung: Titel des Dashboards
- Drop-Down Filtermenü: eine ausführliche Erklärung finden Sie hier
- PPTX-Export-Konfiguration: Auswahl bestimmter PPTX-Templates für den Report
Hintergrundbild:
Hier kann die URL eines Bildes, das im Backend unter Medien hochgeladen wurde, eingegeben werden. Dieses Bild ist dann das Hintergrundbild im Report und den dazugehörigen Dashboards.
Stylesheet:
Wenn es bereits ein CSS Stylesheet gibt, kann es hier für den Report eingebunden werden.
Titelbild:
Hier lässt sich das Titelbild, das Sie standardmäßig unter „Meine Reporte“ sehen, verändert analog zum Hintergrundbild verändert werden.

Tags:
Sie können Ihre Reports mit Tags versehen und haben dann die Möglichkeit unter „Meine Reporte“ nach bestimmten Tags zu suchen. So behalten Sie auch bei vielen Reports den Überblick.
Header:
Im Header haben Sie die Möglichkeit bestimmte CSS-Formatierungen zu hinterlegen, die dann im Kopfbereich des Dashboards angezeigt werden. Beispielsweise können an dieser Stelle Logos eingebunden werden.
Footer:
Ähnlich wie beim Header, haben Sie auch die Möglichkeit die Fußzeile des Dashboards mithilfe von CSS zu formatieren.

Custom button:
Über den Custom Button können Sie eine Verlinkung zu anderen Dashboards und Reports herstellen. Eine ausführliche Anleitung zu den Funktionen und der Implementierung finden Sie hier.
Eigenes Stylesheet:
Wenn Sie kein fertiges Stylesheet besitzen, können Sie hier Ihre individuelle CSS-Formatierung hinterlegen. Eine Übersicht zu einigen vorgefertigten Codestrukturen finden Sie hier.
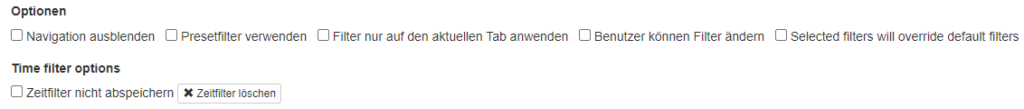
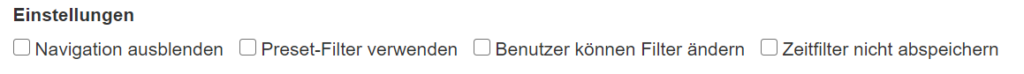
Einstellungen:

Unter den Einstellungen können Sie:
- Standardmäßig die Navigation ausblenden
- Preset-Filter verwenden, wenn für Zugangsprofilen bestimmte Filter voreingestellt sind.
- Entscheiden, ob die Benutzer des Dashboards Filter ändern können oder nicht.
- Festlegen, ob Dropdownfilter nur auf den aktuellen Tab oder auf alle Tabs angewandt werden sollen.
- Einstellen, dass die aktive Dropdownfilterauswahl die Default-Filterwerte auf anderen Dashboards überschreibt.
- Voreingestellte Zeitfilter, die sich sich nicht über alle Dashboards ziehen sollen, können über nicht „nicht abspeichern“ deaktiviert werden.
Dashboard-Navigation:
Standardmäßig ist die Dashboard-Navigation als Tabs hinterlegt.

Bei vielen Dashboards kann es jedoch zur Übersichtlichkeit beitragen, wenn die Dashboard Navigation als Dropdown eingestellt ist.

Drag & Drop-Verhalten:
Diese Funktion ist beim Erstellen des Dashboards relevant. Dürfen Charts willkürlich angeordnet werden, bietet es sich and die Auswahl auf den Layoutstil zu setzen. Ist die Auswahl auf Drag & Drop, müssen die Charts immer aneinander hängen.
