Das Ziel dieser Anleitung ist es Ihnen den Einstieg mit DataLion zu ermöglichen und Ihnen anhand eines Demo Datensatzes die ersten Schritte und wichtigsten Funktionen zu erläutern.
Am Ende dieser Anleitung können Sie:
- Starten mit DataLion
- Registrierung einer DataLion-Instanz
- Anlegen von Projekten und Reports
- Upload von Daten
- Grundlegende Einstellungen
- Umgang mit fehlenden Werten
- Erstellen der ersten Dashboards
- Basic Charts erstellen
- Daten nach bestimmten Merkmalen Filtern
- Erste Design Individualisierungen vornehmen
- Veröffentlichen Ihrer Projekte
- Exportieren von Charts und Dashboards
- Externen Betrachtern den Zugang zum Dashboard ermöglichen
Downloads: Demo Datensatz
Hier findet sich ein etwas umfangreicherer Demodatensatz, mit dem auch weitere Features (Statistische Analysen) getestet werden können: Demo Datensatz 2
Starten mit DataLion
Registrierung einer DataLion-Instanz
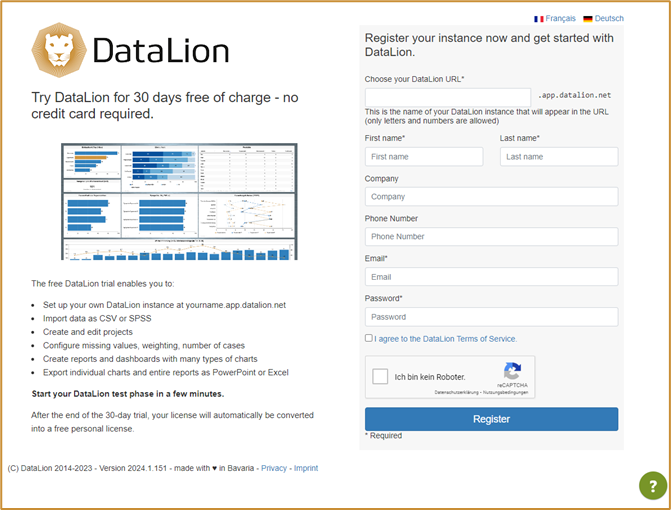
Registrieren Sie eine Instanz (das ist die DataLion-Webseite, über die Sie später alle Ihre Projekte erreichen):
Start your free DataLion trial

Über die DataLion-URL können Sie (und später Ihre Betrachter*innen) auf Ihre DataLion-Projekte zugreifen.
[Hinweis: Diese kann später nicht mehr geändert werden, wählen Sie diese also sorgfältig.]
Nach abgeschlossener Registrierung haben Sie Zugriff auf Ihre persönliche DataLion-Instanz.
DataLion unterteilt sich in die Instanz-Verwaltung, das Backend und das Frontend.
Nutzen Sie hier gerne die Frontend- und Backend-Tour um ein erstes Gefühl für das User-Interface zu bekommen.
Navigation zur Instanz-Verwaltung
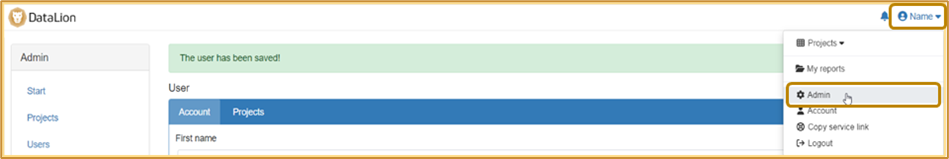
· Klicken Sie rechts oben auf Ihren Namen.
· Wählen Sie „Verwaltung“ (bzw. „Admin“).
Damit gelangen Sie zur Verwaltung Ihrer Instanz. Hier können Sie Projekte und User anlegen, sowie Updates durchführen und grundlegende Einstellungen an Ihrem Account festlegen.

Anlegen von Projekten und Reports im Backend
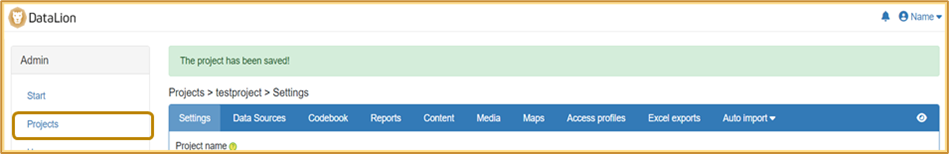
· Klicken Sie auf der linken Seite auf „Projekte“.
· Klicken Sie rechts oben auf „neu“.
· Vergeben Sie einen Projektnamen (dieser wird später in der URL angezeigt), einen internen Titel und wählen Sie ein Theme aus (grundsätzliches Layout für das Projekt – kann später jederzeit umgestellt werden).
· Speichern –> Im Anschluss werden Sie ins Backend Ihres Projekts weitergeleitet (blaue Navigationsleiste).
· Bei Bedarf können Sie die Projekt-Sprache am Ende der Seite umstellen.


Navigation zwischen Projekten
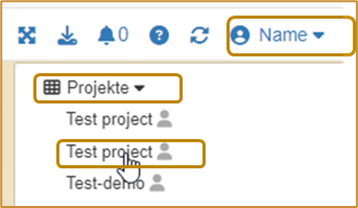
Haben Sie zu einem späteren Zeitpunkt mehrere Projekte in Ihrer Instanz, klicken Sie direkt unter Ihrem
Namen auf „Projekte“, um zur Startseite (Frontend) des gewünschten Projekts zu gelangen.

Navigation zum Backend
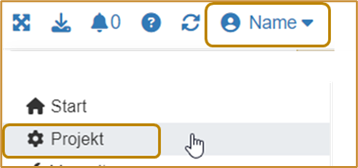
Wollen Sie zu einem späteren Zeitpunkt aus dem Frontend zurück zum Backend navigieren, klicken Sie rechts oben auf Ihren Namen und dann auf „Projekt“ (mit dem Zahnrad).
Upload von Daten
Wenn Sie mithilfe unseres Demo Datensatzes Ihr erstes DataLion-Dashboard erstellen möchten, können Sie diesen hier herunterladen (oder Demo Datensatz 2 nutzen).
Der Upload von Daten ist in DataLion in allen gängigen Formaten (SAV, Excel, CSV) möglich.
[Hinweis Wir empfehlen, wenn möglich einen SAV-Datensatz zu verwenden, da hier die Variablen und Ausprägung mit Labels versehen werden können. DataLion übernimmt diese Labels automatisch.]
Demo Datensatz
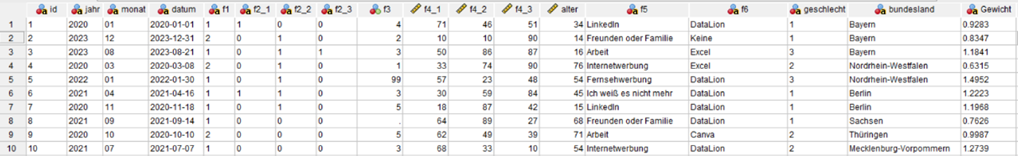
Der Datensatz beinhaltet 18 Variablen bzw. Fragen und 500 Einträge.

Die Fragevariablen (f1 – f6) sind mit folgenden Labels und Ausprägungen hinterlegt:
| Frage | Label | Antwort (Wert) | Antwort (Label) |
| f1 | Nutzen Sie DataLion bereits in Ihrem Unternehmen? | 1, 2 | „DataLion Nutzer“, „DataLion Nicht-Nutzer“ |
| f2_1 | Würden Sie sich selbst als Experte in der Datenvisualisierung beschreiben? | 0, 1 | „Nein“, „Ja“ |
| f2_2 | Haben Sie bereits Software zur Datenvisualisierung verwendet? | 0, 1 | „Nein“, „Ja“ |
| f2_3 | Möchten Sie sich in der Datenvisualisierung weiterbilden? | 0, 1 | „Ja!“, „Nicht wirklich” |
| f3 | Wie viele Punkte würden Sie sich selbst für Ihr Data know-how geben? | 1 – 5 | – |
| f4_1 | Wie gerne arbeiten Sie mit Daten? | 0 – 100 | – |
| f4_2 | Wie gerne arbeiten Sie an Darstellungen von Daten? | 0 – 100 | – |
| f4_3 | Wie viel Spaß bereitet Ihnen die Arbeit mit Ihrer bisherigen Software zur Datenvisualisierung? | 0 – 100 | – |
| f5 | Wie haben Sie von DataLion erfahren? | Offene Nennung | – |
| f6 | Womit erstellen Sie professionelle Diagramme, Charts und Infografiken? | Offene Nennung | – |
Wenn Sie einen eigenen Datensatz verwenden möchten, prüfen Sie diesen bitte bereits vorab.
Bitte prüfen Sie im Datensatz vorab die folgenden Punkte:
· Empfohlenes Dateiformat: UTF-8
· Variablennamen enthalten keine Punkte, Leerzeichen, Sonderzeichen und keine führenden Ziffern
· Variablennamen sind max. 64 Zeichen lang
· Es gibt keine leeren Spalten
· Punkt als Dezimaltrennzeichen (kann bei Bedarf beim Datenupload umgewandelt werden)
Zur Überprüfung Ihres Datensatzes auf typische Fallstricke nutzen Sie gerne unseren DataLion Datenvalidator: https://datalion.com/datacheck/
Datenupload
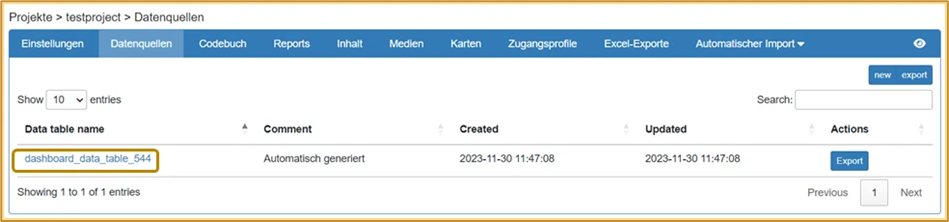
· Klicken Sie im Projekt-Backend in der blauen Navigationsleiste auf den Reiter „Datenquellen“.
[Hinweis: Daten werden in Datenquellen importiert. Bei den meisten Projekten ist eine Datenquelle ausreichend; diese enthält dann alle Daten.]
· Klicken Sie auf die automatisch generierte Datenquelle, um zum Datenupload zu gelangen.

· Klicken Sie auf „Choose file“ und wählen Sie Ihren Datensatz aus. Klicken Sie am Ende der Seite auf „Speichern“.
· Nun sehen Sie eine Vorschau Ihrer Daten. Die Einstellungen können alle bei den Standardwerten belassen werden (sollten Ihre Daten Kommata als Dezimaltrennzeichen verwenden, wählen Sie bitte die Option „Convert comma to dot“). Klicken Sie erneut auf „Speichern“.
· Nach erfolgreichem Upload sehen Sie am Ende der Seite eine Vorschau Ihrer Daten.
Umgang mit fehlenden Werten
[Hinweis: Der Demo Datensatz beinhaltet fehlende Werte in der Variable f3 In Form von leeren Zellen und der Ausprägung 99]
· Klicken Sie im Projekt-Backend in der blauen Navigationsleiste auf den Reiter „Einstellungen”.
· Klicken Sie auf „Fehlende Werte“. Definieren Sie die von den Berechnungen auszuschließenden Werte als fehlende Werte. Die Eingabe mehrerer fehlender Werte erfolgt kommagetrennt (z.B.: 99, 997, 998).
· Legen Sie ggf. auch NULL und leere Zeichenketten als fehlende Werte fest.
· Definieren Sie, wie fehlende Werte standardmäßig im Projekt gehandhabt werden sollen (bei Bedarf kann diese Einstellung auf Fragenebene überschrieben werden).
· Klicken Sie am Ende der Seite auf „Speichern“.
Erstellen der ersten Reports & Dashboards
Ein Projekt ist in Reports und Dashboards gegliedert. Ein Report enthält ein oder mehrere Dashboards (Tabs), auf denen Ihre Daten mithilfe unterschiedlicher Diagramme/Charts visualisiert werden können.
· Wechseln Sie zum Frontend, indem Sie rechts in der blauen Navigationsleiste auf das Auge klicken.

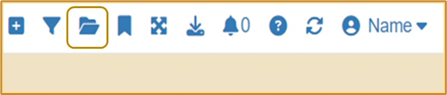
· Legen Sie einen neuen Report an, indem Sie rechts oben auf das Ordner-Symbol klicken und dann auf „Neuer Report“. Benennen Sie diesen und klicken Sie auf „OK“ . Über das Ordnersymbol können Sie später zwischen Ihren Reports navigieren. Sie sehen nun ihr erstes Dashboard „Neuer Tab“.

· Durch Klicken auf den Pfeil auf dem Tab, können Sie Ihr Dashboard umbenennen, kopieren, beschriften, speichern oder in einen anderen Report verschieben.

· Vergessen Sie nicht Ihr Dashboard zu speichern, sobald Sie Änderungen vorgenommen haben.
· Durch Klicken auf das „+“ neben dem Tab können Sie dem Report ein weiteres Dashboard (Tab) hinzufügen.
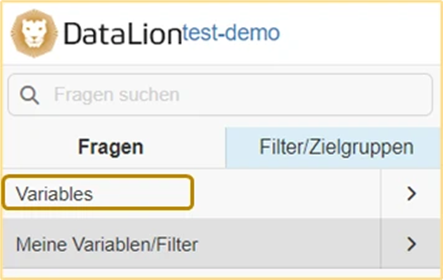
· Auf der linken Seite finden Sie die Navigationsleiste (sollte diese nicht sichtbar sein, klicken Sie links oben auf das Burger-Menü; 3 Balken). Hier finden Sie alle Variablen, die in Ihrem Datensatz enthalten sind, indem Sie auf „Variables“ klicken.
[Hinweis: Sie können die Navigation dauerhaft Ein- oder Ausblenden, indem Sie rechts oben auf Ihren Namen klicken und diese über „Navigation ein-/ausblenden“ de-/aktivieren]

Basic Charts erstellen
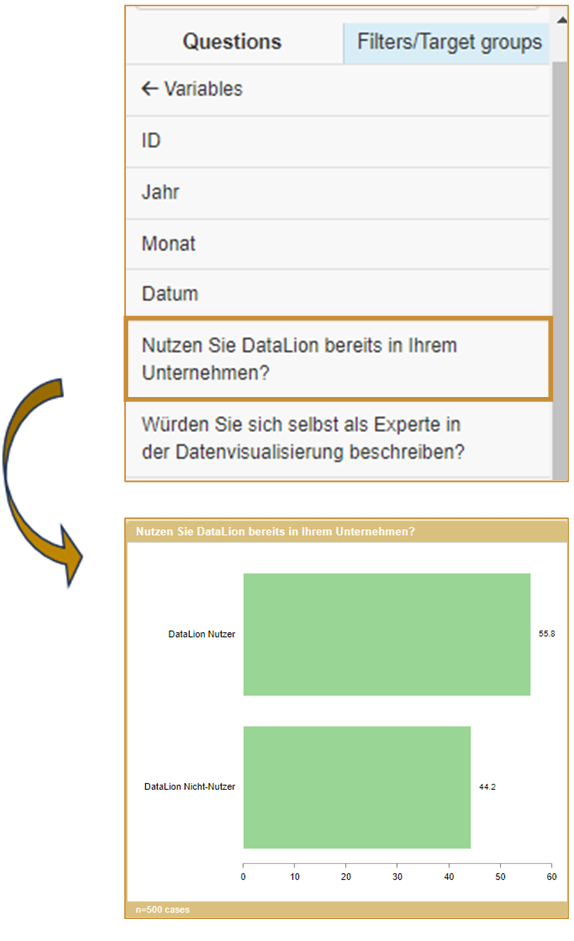
Sie können ein Chart erstellen, indem Sie auf einen Variablennamen klicken oder eine Frage per Drag & Drop auf das Dashboard ziehen.

Standardmäßig werden Balkendiagramme angelegt. Sie können im Anschluss alle Charts individuell anpassen.
Die wichtigsten Diagrammeinstellungen finden sich unter dem Zahnrad im Chartheader:
- Chart-Typen: Hier können Sie auswählen, wie Ihre Daten dargestellt werden sollen. Die gängigsten Charttypen sind:
- Für Häufigkeiten: Bar (Balken), Column (Säulen), Pie (Kreis), Donut, Line (Linien)
- Für Zustimmungsskalen: Stacked Bar (gestapelte Balken), Stacked Column (gestapelte Säulen)
- Für komplexe Daten: Table (Tabellen)
- Metriken: Hier können Sie einstellen, in welcher Metrik die Daten dargestellt werden sollen. Standardmäßig werden Prozent angezeigt. Die gängigsten Alternativen sind „Absolute Werte“ und „Gültige Prozent“.
- Sortierung: Diese können Sie am Ende der Liste einstellen. Standardmäßig wird nach der Reihenfolge Ihrer Variablen sortiert. Sie können auch auf-/absteigend sortieren oder alphabetisch.
- Neue Chart Einstellungen: Hier können individuelle Einstellungen (z.B. Farben, Hintergrundfarbe, Ein-/Ausblenden verschiedener Aspekte) getroffen werden.
- Über den Pfeil am rechten unteren Rand des Charts können Sie dessen Größe verändern.
- Durch Doppelklicken auf den Chart-Titel können Sie diesen manuell verändern
- Fragen zusammenfügen: Oft sollen verschiedene Fragen mit denselben Ausprägungen in einem gemeinsamen Chart dargestellt werden (meist bei Zustimmungsskalen). Dies geht wie folgt:
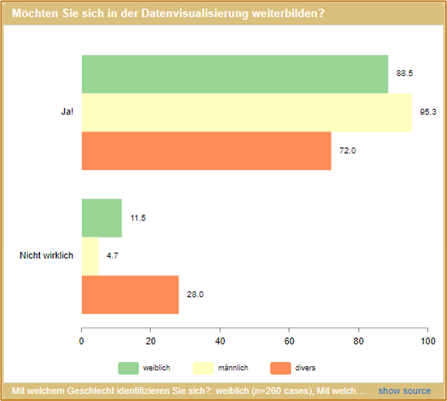
- Ziehen Sie das erste Chart per Drag&Drop auf das Dashboard und stellen Sie es auf „stacked bar“ um
- Ziehen Sie eine zweite Frage mit denselben Ausprägungen (!) auf das bereits erstellte Chart
- Klicken Sie im Pop-Up auf „OK“ (Einstellung „Merged“)
Das Chart zeigt nun beide Kategorien:

Bei gestapelten Diagrammen können unter den Einstellungen (Zahnrad) auch TOPx Boxen gebildet werden.
Informationen zum Umgang mit Mehrfachantworten finden Sie hier .
Daten nach bestimmten Merkmalen Filtern
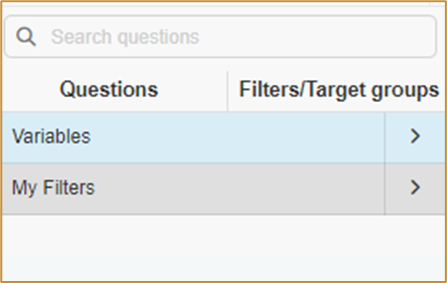
Wechseln Sie links in der Navigationsleiste in den Tab „Filter/Zielgruppen“ (der Hintergrund wechselt von grau zu blau). Nun können Sie alle Variablen als Split oder Filter verwenden.

Ziehen Sie eine Variable auf ein bereits existierendes Chart, so werden die Daten gesplittet nach den Ausprägungen dargestellt (in den meisten Charttypen verfügbar).

Klicken Sie auf eine Variable, so werden Ihnen die einzelnen Ausprägungen angezeigt.
Ziehen Sie eine einzelne Ausprägung auf ein Chart, so werden die Daten nach dieser Ausprägung gefiltert. Das Hinzufügen weiterer Ausprägung fügt diese als Split hinzu.

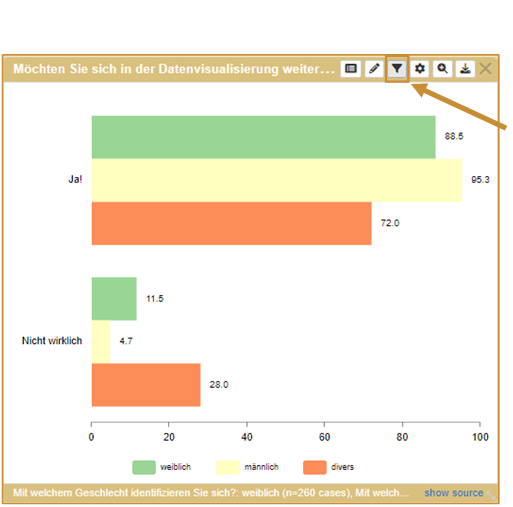
Filtereinstellungen können bei dem neu verfügbaren Filter-Symbol in den Chart-einstellungen verändert werden (Reihenfolge, löschen, etc.)
Erste Design Individualisierungen vornehmen
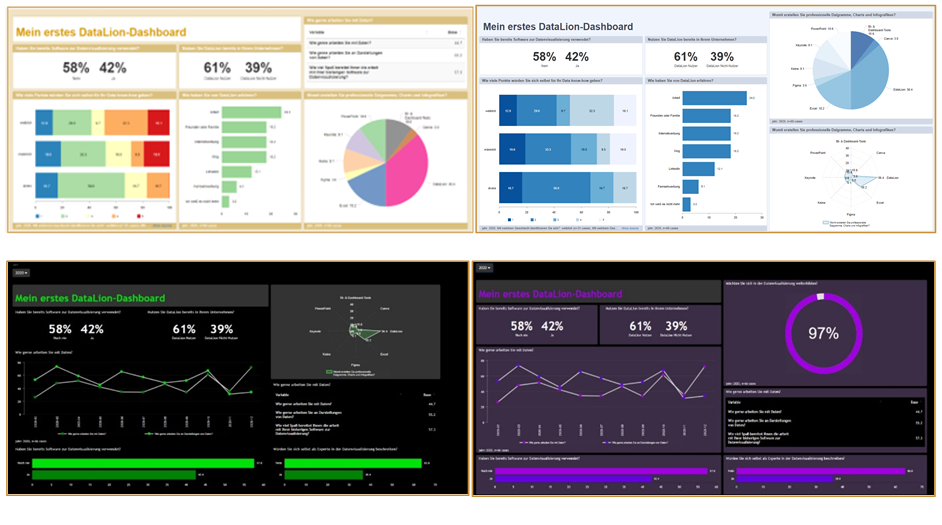
Sie haben in DataLion die Möglichkeit das Design Ihrer Dashboards und Projekte komplett und individuell anzupassen.
Anpassen von Charts
In der Default Einstellung: drag-and-drop basiert das Dashboard auf einem Raster, in welchem Sie Ihre Charts positionieren können, indem Sie den Courser über den Chart-Header bewegen.
[Hinweis: Im drag-and-drop Modus nimmt der Chart stets eine Position an der oberen Bildschirm Position ein.]
Sie können die Größe der Charts verändern, indem sie entweder das Lupensymbol nutzen und in vertikaler wie horizontaler Richtung zwischen den Optionen single, double oder triple wechseln oder sie bewegen den Courser in die rechte untere Ecke des Charts und ziehen diesen in die gewünschte Größe.
Textboxen
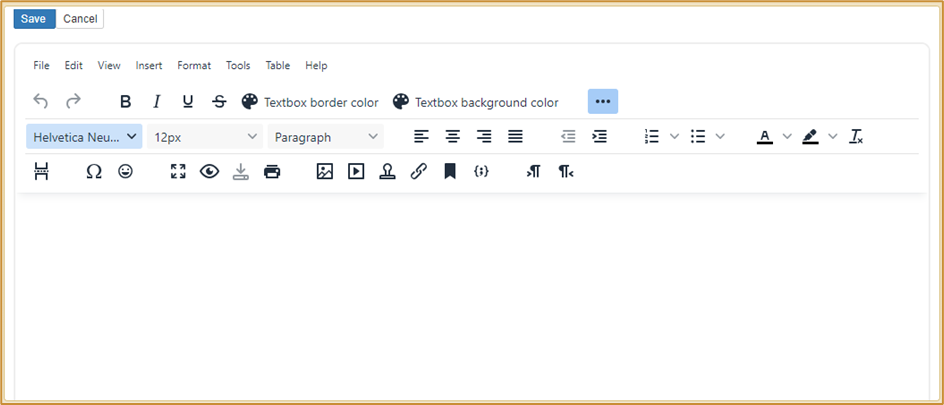
Mit der Hilfe von Textboxen können Sie Ihr Dashboard strukturieren und übersichtlich gestalten. Durch Anklicken des “+”-Symbols oben rechts wird Ihrem Dashboard eine neue Textbox hinzugefügt.

Für das Positionieren einfach das Textfeld anklicken und bei gedrückter linker Maustaste an die jeweilige gewünschte Stelle verschieben.
Für das Vergrößern bzw. Verkleinern einfach rechts unten bei gedrückter linker Maustaste hoch/runterziehen.
Das Textfeld hat einen WYSIWYG-Editor (=„What You See Is What You Get“-Editor). Bei einem WYSIWYG-Editor wird ein Dokument während der Bearbeitung am Bildschirm genauso angezeigt, wie es nach Speicherung im Dashboard aussieht.

Weitere Informationen zu Textboxen finden sie hier.
Themes und Farbschemata
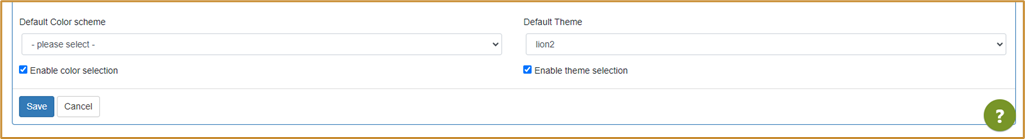
In DataLion können Sie zwischen verschiedenen Themes (Grundsätzliches Layout Ihrer Dashboards) und Farbschematas (Farben der Charts) wählen.
Sie finden hier eine Auswahl im Backend unter Einstellungen am Ende der Seite. Durch das setzen der Haken ermöglichen Sie es die Auswahl auch direkt im Frontend treffen zu können.

Weiterhin haben Sie auch die Möglichkeit eigene Themes und individuelle Farbschemata zu erstellen. Anleitungen finden Sie auf den folgenden Seiten:
Eigene Themes mit CSS erstellen
Individuelle Farbschemata nach Frage/Variable anlegen
Zudem haben Sie noch die Möglichkeit die jeweiligen Charts und Textboxen einzeln anzupassen. Somit lässt sich das komplette Dashboard individualisieren und Ihrer Kreativität sind somit keine Grenzen gesetzt.

Veröffentlichen Ihrer Projekte
Externen Betrachtern den Zugang zum Dashboard ermöglichen
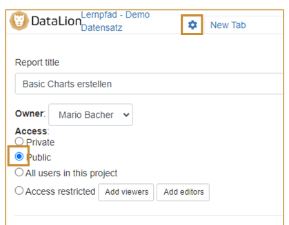
Um Ihren Report zu veröffentlichen können Sie diesen in den Reportsettings als öffentlich speichern und ein Zugangsprofil für öffentlichen Zugang generieren. Gehen sie hierzu auf das Zahnradsymbol im betreffenden Report im linken oberen Bereich und wählen Sie „Public“.

Legen Sie im Anschluss ein öffentliches Zugangsprofil an (dieses muss keinem User zugeordnet werden): Erstellen Sie im Projekt-Backend –> Zugangsprofile durch Klicken auf „Neu“ ein neues Zugangsprofil.
Vergeben Sie einen Namen, setzen Sie den Haken für den öffentlichen Zugang und speichern Sie das Zugangsprofil. Nun haben externe Betrachter Zugang zu den als „Public“ freigegebenen Reports.

Exportieren von Charts und Dashboards
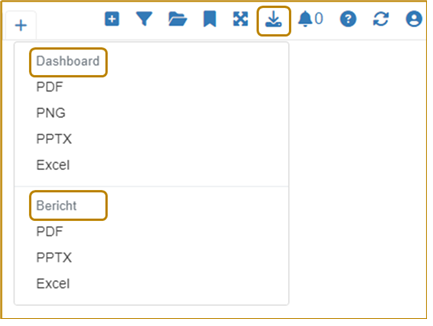
Neben der Möglichkeiten Ihre Daten direkt in der Web-Applikation von DataLion zu nutzen und zu präsentieren, bietet DataLion auch diverse Export Optionen an. So können Sie entweder vollständige Reports, einzelne Dashboards oder einzelne Charts als PDF, PowerPoint Präsentation oder Excel-Datei exportieren. Wählen Sie hierzu das “Download”-Symbol im rechten oberen Frontend-Bereich (oder bei Hover über einem Chart) aus und exportieren Sie die Datei im gewünschten Format.

Einbinden eines PowerPoint Masters
Sie haben zudem die Möglichkeit einen PowerPoint Master in Ihr Projekt einzubinden, um die PPTX-Datei bspw. direkt in Ihrem Corporate Design zu exportieren.
Um Ihren vorbereiteten Master in Ihr Projekt einzubinden, navigieren Sie zum Backend Ihres Projekts. Informationen zur Konfiguration Ihres Masters finden Sie hier.
[Hinweis: Bei Erstellung Ihres Masters in PowerPoint müssen Sie die Folienmasteransicht vor dem Speichern schließen.]
Herzlichen Glückwunsch!
Nun können Sie mit vielen Kombinationen und Darstellungsmöglichkeiten für Ihr Projekt loslegen!
Im nächsten Artikel finden Sie hilfreiche Ergänzungen, um DataLion effizienter und umfänglicher zu nutzen.
